Looker Studio (früher Data Studio) ist ein leistungsstarkes Tool zur Datenvisualisierung, mit dem Sie Dashboards auf der Grundlage von Big Data-Quellen wie dem Chrome UX Report (CrUX) erstellen können. In diesem Leitfaden erfahren Sie, wie Sie Ihr eigenes benutzerdefiniertes CrUX-Dashboard erstellen, um die Nutzungstrends eines Ursprungsservers zu verfolgen.
<ph type="x-smartling-placeholder">
Das CrUX-Dashboard basiert auf der Looker Studio-Funktion Community-Connectors. Dieser Connector ist eine vorkonfigurierte Verknüpfung zwischen den CrUX-Rohdaten in BigQuery und den Visualisierungen von Looker Studio. Nutzer des Dashboards müssen keine Abfragen schreiben oder Diagramme generieren. Alles ist wie für dich gemacht: Sie müssen lediglich einen Ursprung angeben. Dann wird ein benutzerdefiniertes Dashboard für Sie erstellt.
Das standardmäßige CrUX-Dashboard
Für CrUX gibt es ein Standarddashboard, das vom CrUX-Team verwaltet wird. Das Team fügt neue Messwerte (z. B. INP) hinzu, die beim nächsten Laden des Dashboards verfügbar sind.
<ph type="x-smartling-placeholder">Benutzerdefiniertes Dashboard erstellen
Einige Benutzer möchten das Dashboard möglicherweise anpassen. In diesem Fall können Sie Ihre eigene Kopie des Standard-Dashboards erstellen und diese nach Bedarf ändern.
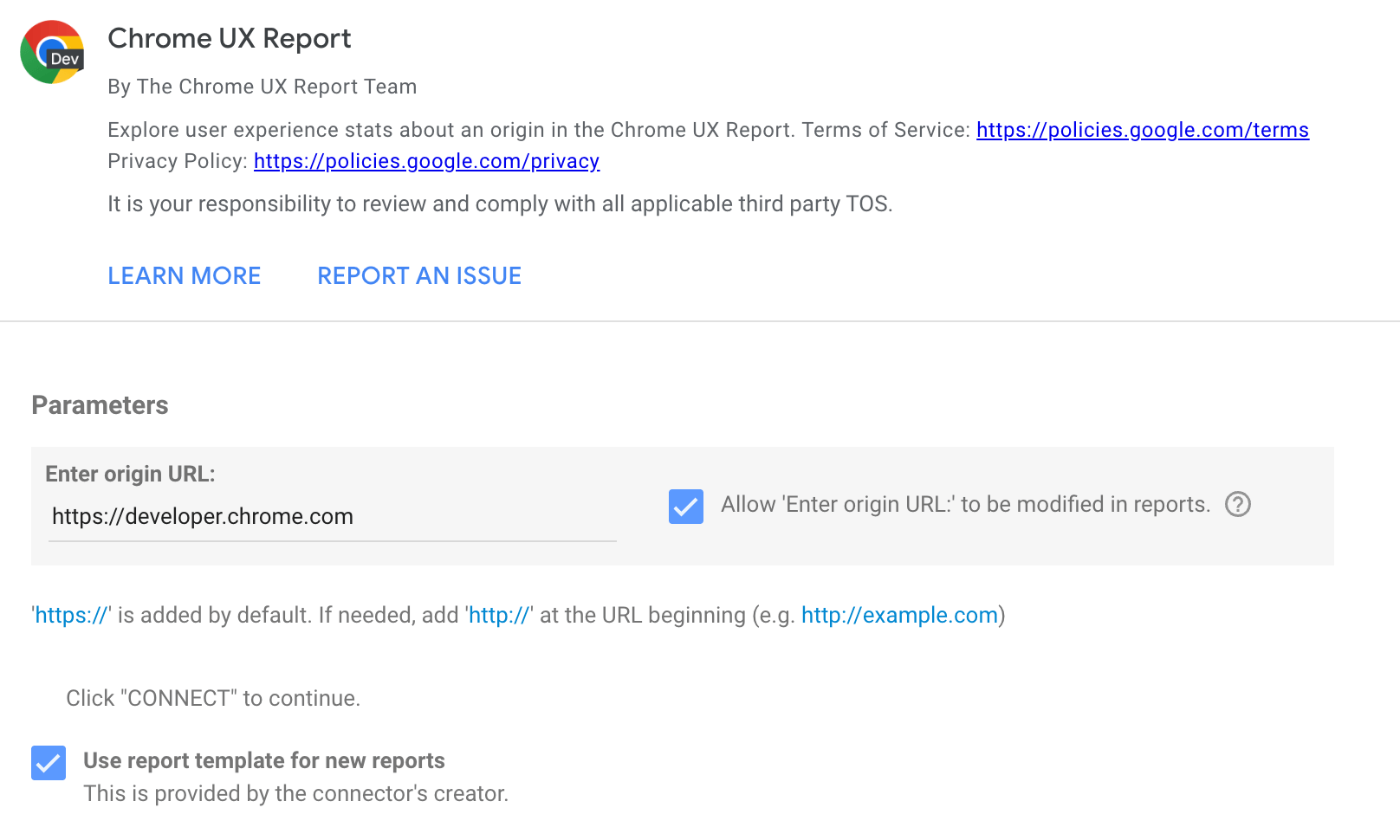
<ph type="x-smartling-placeholder">Unter g.co/chromeuxdash können Sie ein benutzerdefiniertes Dashboard erstellen. Dadurch gelangen Sie zur Seite mit dem CrUX-Community-Connector, auf der Sie den Ursprung angeben können, für den das Dashboard erstellt wird. Hinweis: Neue Nutzer müssen unter Umständen den Aufforderungen zu Berechtigungen oder Marketingpräferenzen folgen.
<ph type="x-smartling-placeholder">
In das Texteingabefeld werden nur Ursprünge akzeptiert, keine vollständigen URLs. Hier einige Beispiele:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Wenn Sie das Protokoll weglassen, wird von HTTPS ausgegangen. Subdomains sind wichtig. Beispielsweise werden https://developers.google.com und https://www.google.com als unterschiedliche Ursprünge angesehen.
Häufige Probleme mit Quellen sind die Angabe des falschen Protokolls, z. B. http:// statt https://, und das Auslassen der Subdomain, falls erforderlich. Einige Websites enthalten Weiterleitungen. Wenn http://example.com zu https://www.example.com weiterleitet, sollten Sie Letztere verwenden. Dies ist die kanonische Version des Ursprungs. Als Faustregel gilt: Verwenden Sie den Ursprung, den die Nutzer in der Adressleiste sehen.
Wenn Sie das Kästchen anklicken, wird der Ursprung in die Dashboard-URL aufgenommen. Dadurch kann dasselbe Dashboard für unterschiedliche Ursprünge verwendet werden. Dazu wird dieser URL-Parameter in Zukunft so geändert, dass es empfohlen wird.
Klicken Sie auf Verbinden. Wenn Sie das Kästchen angeklickt haben, werden Sie aufgefordert, dies zu bestätigen.
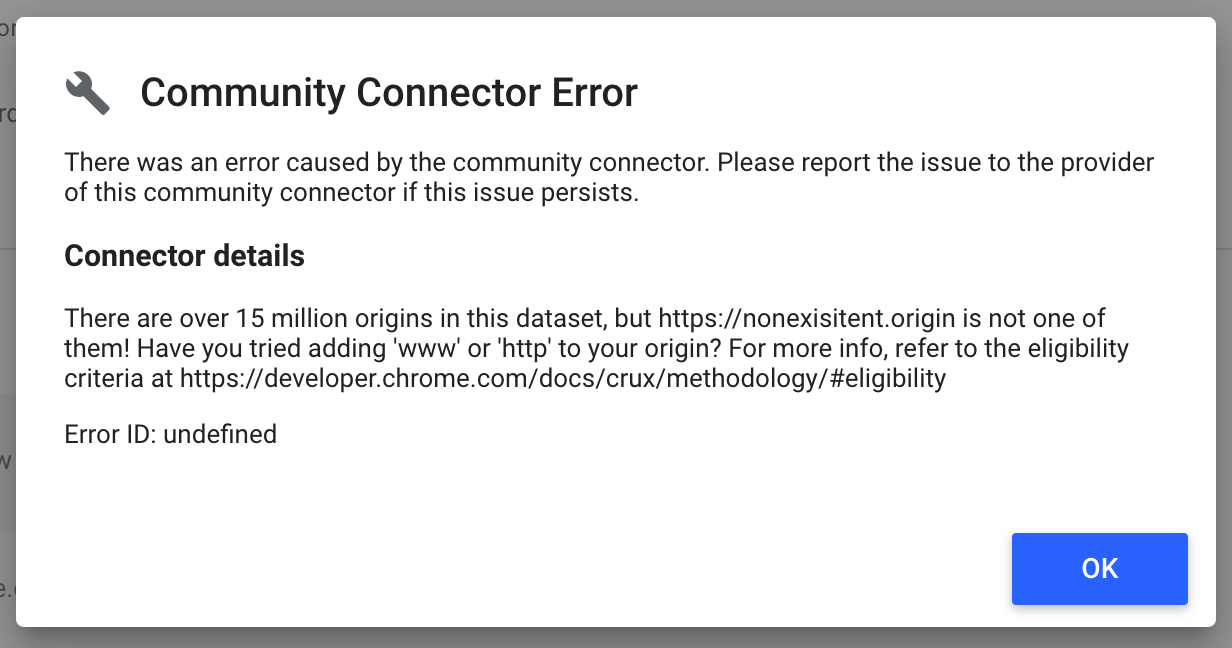
Wenn Ihr Ursprung nicht im CrUX-Dataset enthalten ist, erhalten Sie möglicherweise eine Fehlermeldung wie im nächsten Diagramm. Der Datensatz enthält über 15 Millionen Ursprünge, aber für den gewünschten Ursprung sind möglicherweise nicht genügend Daten vorhanden.
<ph type="x-smartling-placeholder">
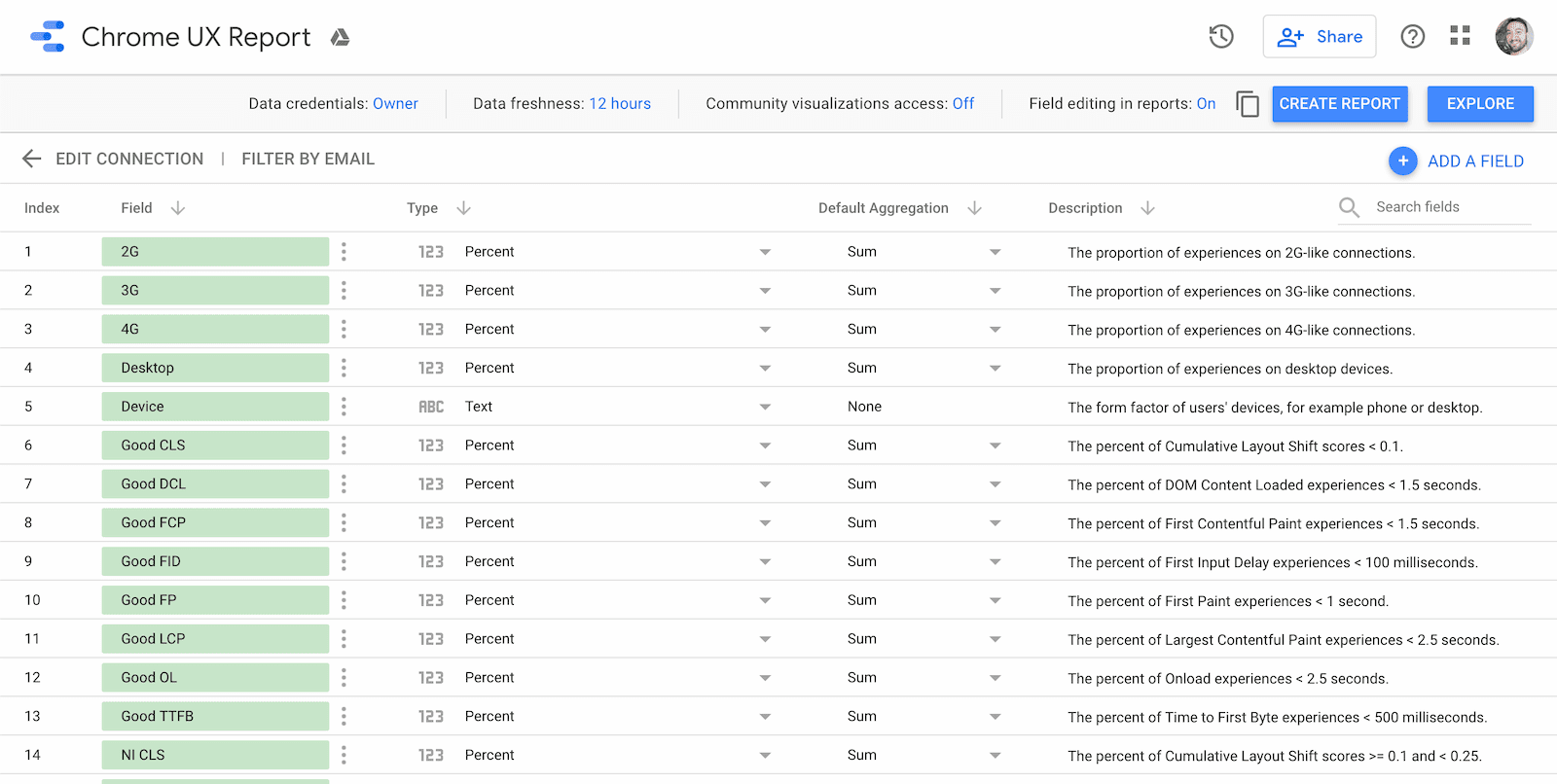
Wenn der Ursprung vorhanden ist, werden Sie zur Schemaseite für das Dashboard weitergeleitet. Hier sehen Sie alle enthaltenen Felder: jeden effektiven Verbindungstyp, jeden Formfaktor, den Monat der Dataset-Veröffentlichung, die Leistungsverteilung für jeden Messwert und natürlich den Namen des Ursprungs. Sie müssen auf dieser Seite nichts unternehmen oder ändern. Klicken Sie einfach auf Bericht erstellen, um fortzufahren.
<ph type="x-smartling-placeholder">
Dashboard verwenden
Jedes Dashboard umfasst drei Arten von Seiten:
- Core Web Vitals – Übersicht
- Messwertleistung
- Demografische Merkmale der Nutzer
Jede Seite enthält ein Diagramm, das die Verteilungen für jeden verfügbaren monatlichen Release im Zeitverlauf zeigt. Wenn neue Datasets veröffentlicht werden, können Sie das Dashboard aktualisieren, um die neuesten Daten zu erhalten.
Die monatlichen Datasets werden am zweiten Dienstag jedes Monats veröffentlicht. Das Dataset mit Daten zur Nutzererfahrung aus dem Monat Mai wird beispielsweise am zweiten Dienstag im Juni veröffentlicht.
Core Web Vitals – Übersicht
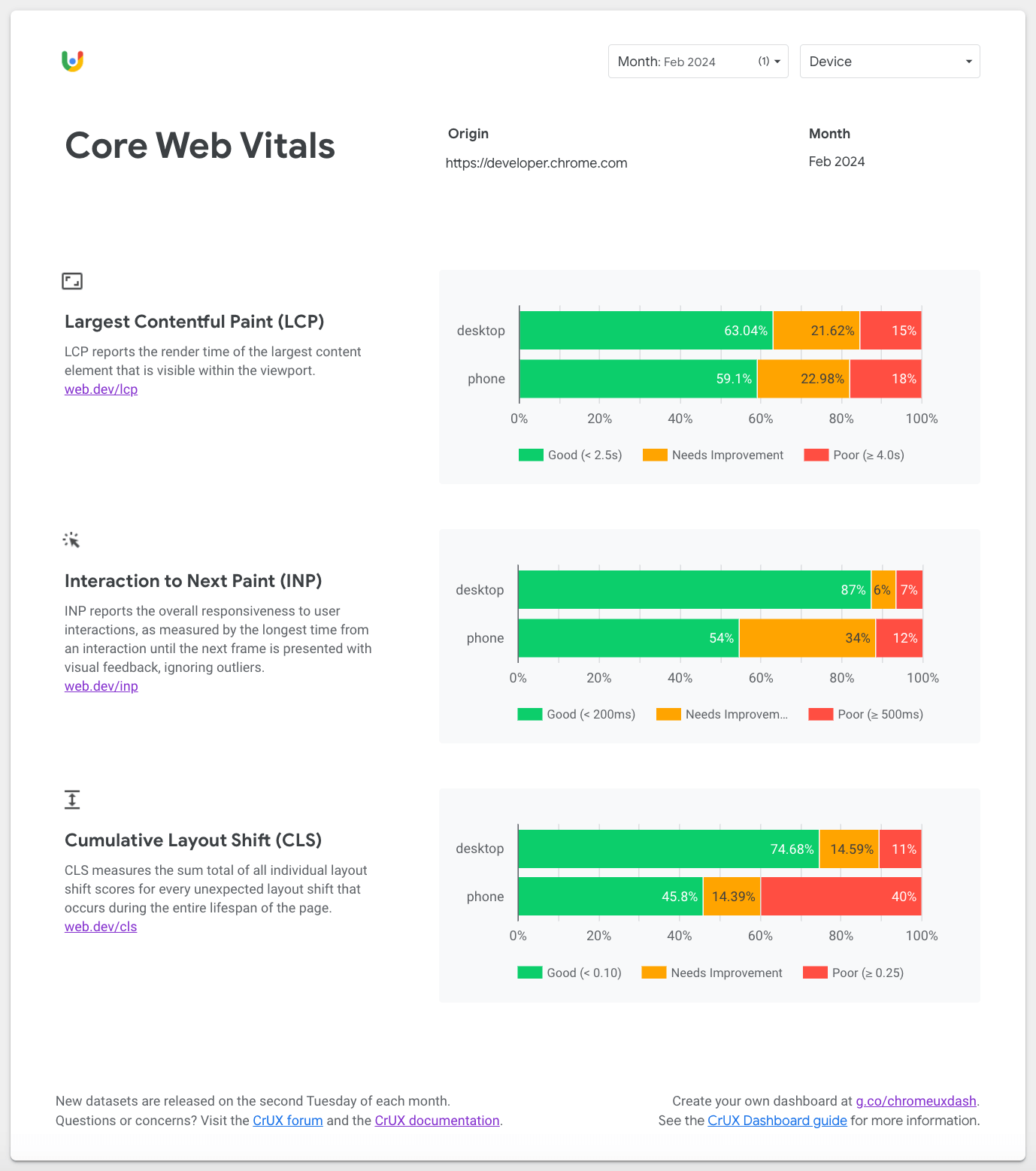
Die erste Seite bietet einen Überblick über die monatlichen Core Web Vitals-Leistung des Ursprungsservers. Dies sind die wichtigsten UX-Messwerte, auf die Sie sich laut Google konzentrieren sollten.
<ph type="x-smartling-placeholder">
Auf der Core Web Vitals-Seite können Sie nachvollziehen, wie der Ursprung auf Computern und Smartphones erkannt wird. Standardmäßig wird der letzte Monat zum Zeitpunkt der Dashboard-Erstellung ausgewählt. Mit dem Filter Monat oben auf der Seite können Sie zwischen älteren und neueren monatlichen Releases wechseln.
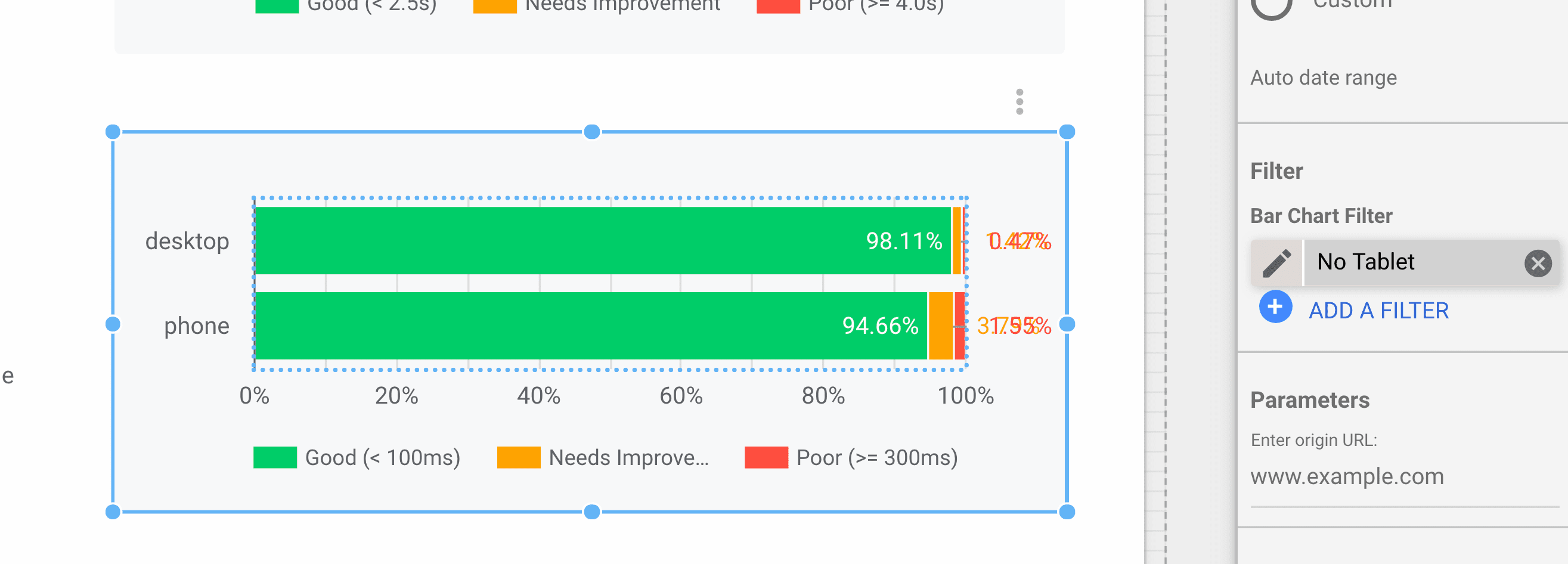
Beachten Sie, dass die Tablets in diesen Diagrammen standardmäßig weggelassen werden. Bei Bedarf können Sie den Filter Kein Tablet in der Balkendiagrammkonfiguration entfernen:
<ph type="x-smartling-placeholder">
Messwertleistung
Nach der Core Web Vitals-Seite finden Sie eigenständige Seiten für alle Messwerte im CrUX-Dataset.
<ph type="x-smartling-placeholder">
Über jeder Seite befindet sich der Filter Gerät, mit dem Sie die Formfaktoren in den Testdaten einschränken können. So können Sie sich beispielsweise gezielt die Nutzung von Smartphones ansehen. Diese Einstellung bleibt seitenübergreifend bestehen.
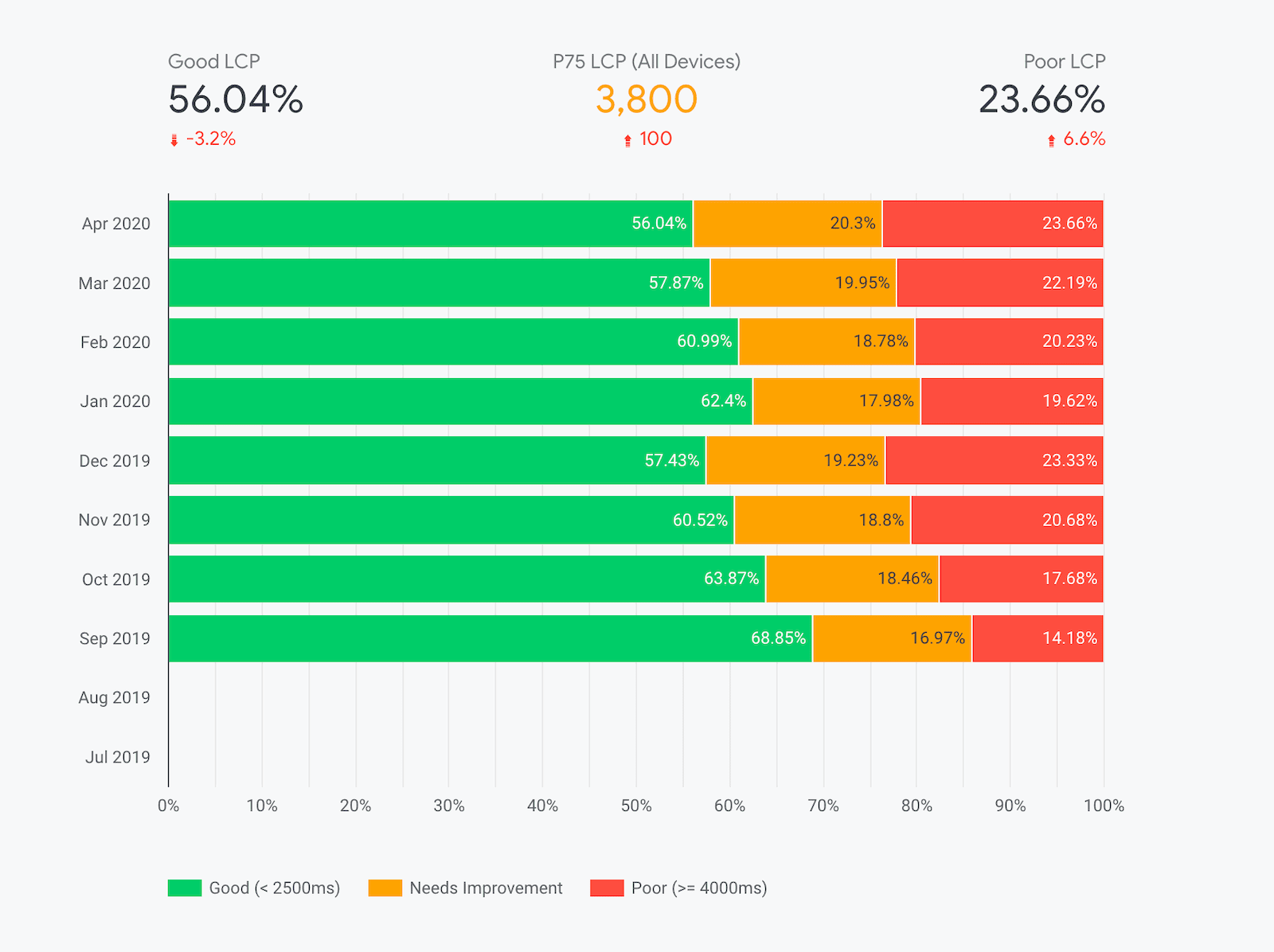
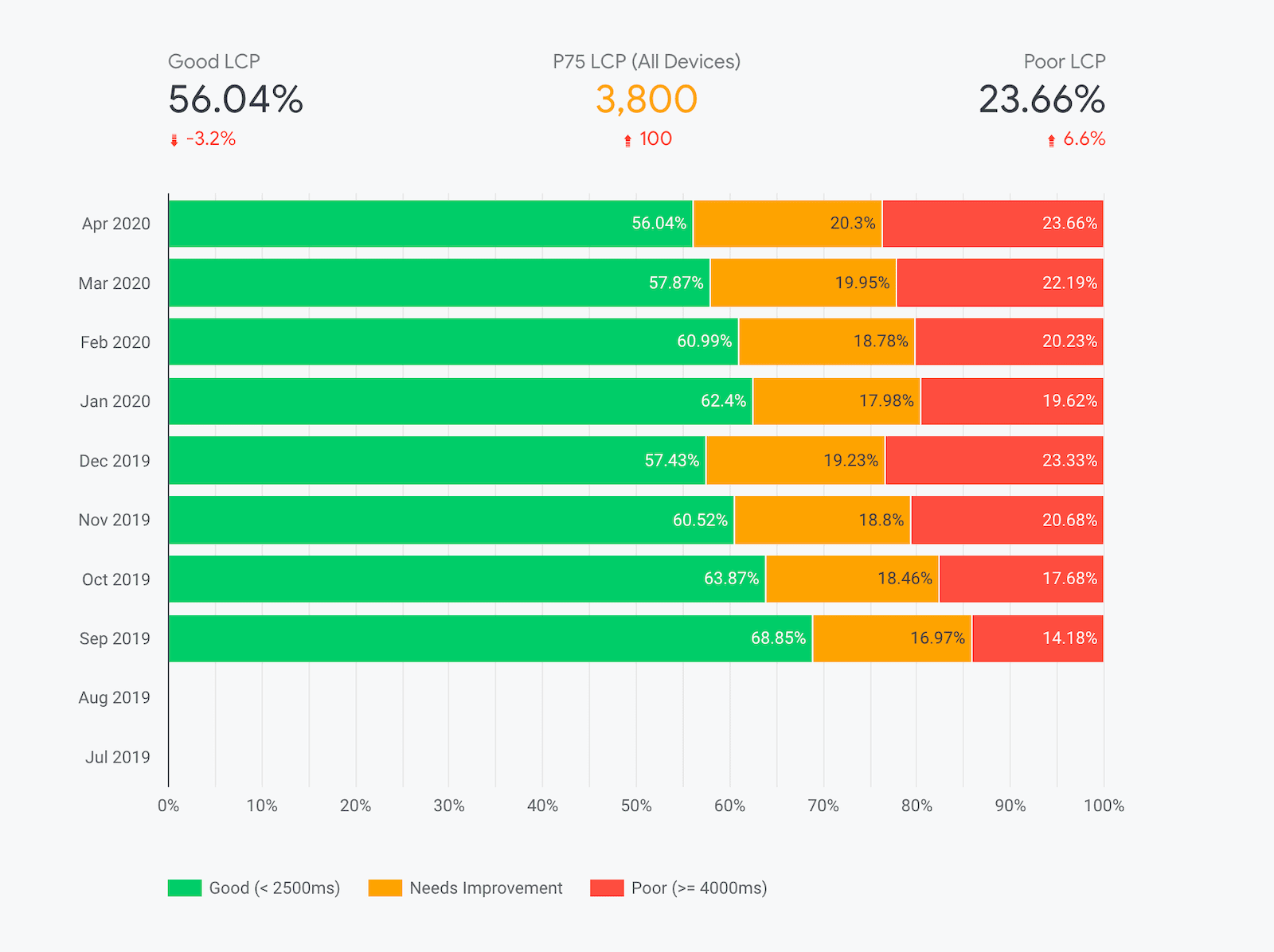
Die primären Visualisierungen auf diesen Seiten sind die monatlichen Verteilungen der Erfahrungen, die als „Gut“, „Verbesserungsfähig“ und „Schlecht“ kategorisiert sind. Die farblich gekennzeichnete Legende unter dem Diagramm gibt an, welche Erlebnisse in der Kategorie enthalten sind. Im vorherigen Screenshot sehen Sie zum Beispiel den Prozentsatz von „gut“ Die Erfahrung beim Largest Contentful Paint (LCP) schwankt und hat sich in den letzten Monaten etwas verschlechtert.
Prozentsätze für „Gut“ des letzten Monats und „schlecht“ werden über dem Diagramm mit dem prozentualen Unterschied zum Vormonat angezeigt. Für diesen Ursprung ist „good“. Die Nutzung von LCP ist im Vergleich zum Vormonat um 3,2% auf 56,04% gesunken.
Für Messwerte wie LCP und andere Core Web Vitals, die explizite Perzentilempfehlungen geben, wird „P75“ angezeigt zwischen dem Wert „Gut“ und und „schlecht“ Prozentsätze. Dieser Wert entspricht dem 75. Perzentil der Nutzererfahrungen des Ursprungsservers. Mit anderen Worten: 75% der Nutzerfreundlichkeit übertreffen diesen Wert. Zu beachten ist, dass dies für die Gesamtverteilung auf alle Geräte am Ursprung gilt. Wenn Sie den Filter Gerät für bestimmte Geräte aktivieren, wird das Perzentil nicht neu berechnet.
Technische Vorbehalte zu Perzentilen
Die Perzentilmesswerte basieren auf den Histogrammdaten aus BigQuery und sind daher grob: 100 ms für LCP, 25 ms für INP und 0,05 für CLS. Ein P75-LCP von 3.800 ms bedeutet also, dass das tatsächliche 75. Perzentil irgendwo zwischen 3.800 ms und 3.900 ms liegt.
Darüber hinaus verwendet das BigQuery-Dataset eine Technik namens „bin Spreading“. in denen die Dichte der Nutzererfahrungen in sehr groben Klassen mit abnehmender Detaillierungsgrad gruppiert sind. Auf diese Weise können wir kleinste Dichten in das Ende der Verteilung aufnehmen, ohne dass eine Genauigkeit von vier Stellen überschritten werden muss. Beispielsweise werden LCP-Werte unter 3 Sekunden in Klassen mit einer Breite von 200 ms gruppiert. Die Bins sind zwischen 3 und 10 Sekunden 500 ms breit. Über 10 Sekunden sind die Bins 5.000 ms breit... Anstatt Container mit unterschiedlicher Breite zu haben, wird bei der Bin-Streuung sichergestellt, dass alle Container eine konstante Breite von 100 ms haben (der größte gemeinsame Teiler) und die Verteilung über jeden Container linear interpoliert wird.
Die entsprechenden P75-Werte in Tools wie PageSpeed Insights basieren nicht auf dem öffentlichen BigQuery-Dataset und können Werte mit einer Genauigkeit im Millisekundenbereich bereitstellen.
Demografische Merkmale der Nutzer
Auf den Seiten mit den demografischen Merkmalen von Nutzern sind zwei Dimensionen enthalten: Geräte und effektive Verbindungstypen (effektive Verbindungstypen, EKT). Diese Seiten veranschaulichen die Verteilung der Seitenaufrufe über den gesamten Ursprung für Nutzer in jeder demografischen Gruppe.
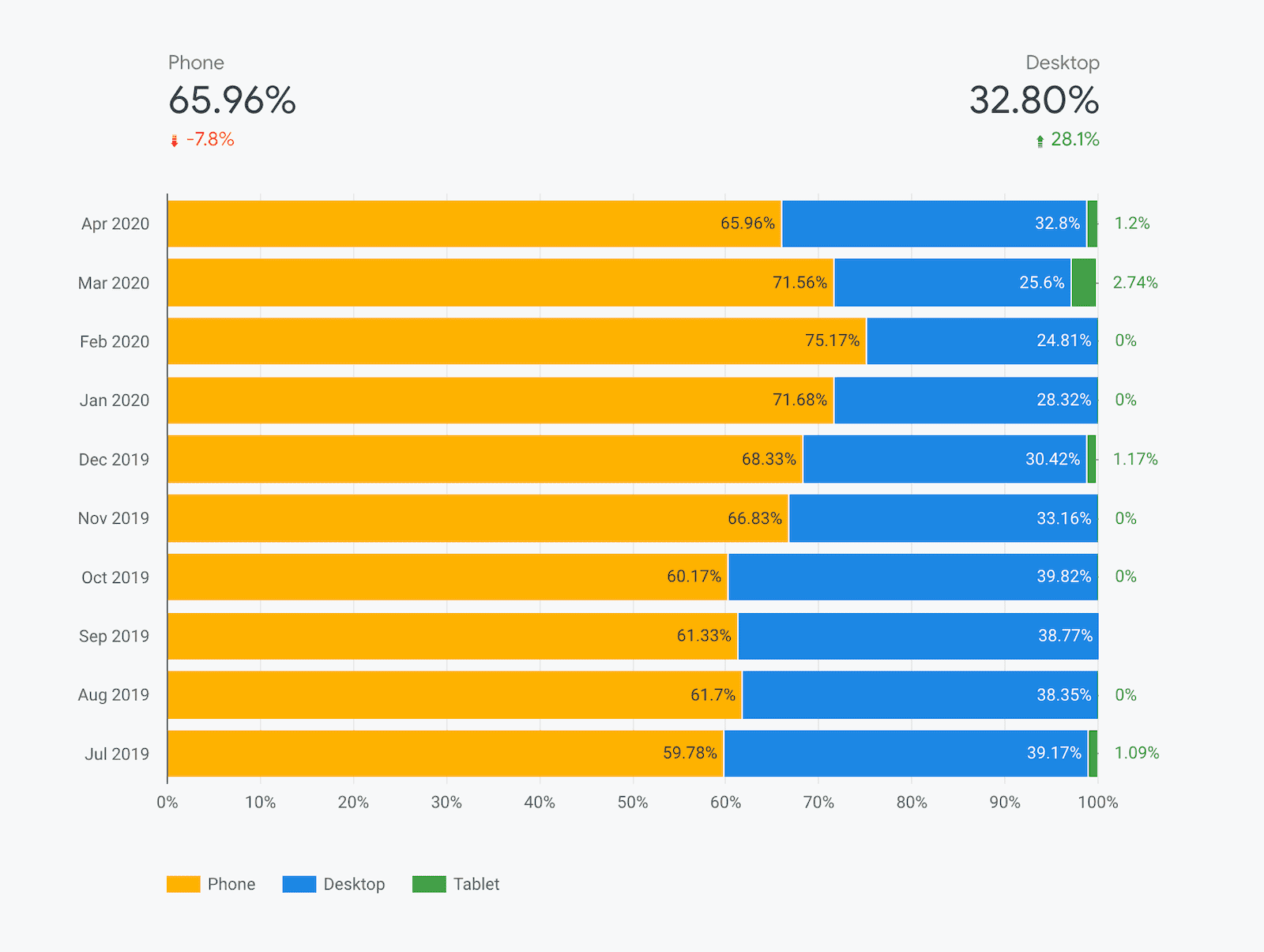
Auf der Seite mit der Geräteverteilung sehen Sie eine Aufschlüsselung der Smartphone-, Desktop- und Tablet-Nutzer im Zeitverlauf. Für viele Ursprünge gibt es nur wenige oder gar keine Tablet-Daten, daher wird oft „0 %“ angezeigt. hängt vom Rand des Diagramms ab.
<ph type="x-smartling-placeholder">
Auf der Seite für die ECT-Verteilung erhalten Sie eine Aufschlüsselung der 4G-, 3G-, 2G-, langsamen 2G- und Offline-Nutzung.
Die Verteilungen für diese Dimensionen werden mithilfe von Segmenten der Histogrammdaten des First Contentful Paint (FCP).
FAQ
Im Folgenden finden Sie einige häufig gestellte Fragen zum Erstellen von CrUX-Dashboards in Looker Studio:
Wann verwende ich das CrUX-Dashboard und wann andere Tools?
Das CrUX-Dashboard basiert auf den gleichen zugrunde liegenden Daten, die auch in BigQuery verfügbar sind. Sie müssen jedoch keine einzige SQL-Zeile zum Extrahieren der Daten schreiben und müssen sich keine Gedanken darüber machen, ob kostenlose Kontingente überschritten werden. Das Einrichten eines Dashboards ist schneller und einfacher als die Abfrage der zugrunde liegenden Daten, alle Visualisierungen werden für Sie generiert und Sie können sie für beliebige Personen freigeben.
Gibt es Einschränkungen bei der Verwendung des Chrome-Dashboards zur Nutzererfahrung?
Da BigQuery auf BigQuery basiert, übernimmt das CrUX-Dashboard auch alle seine Einschränkungen. Sie sind auf Daten auf Ursprungsebene mit monatlicher Genauigkeit beschränkt.
Das CrUX-Dashboard verzichtet außerdem auf einen Teil der Vielseitigkeit der Rohdaten in BigQuery, um es einfach und praktisch zu machen. Beispielsweise werden Messwertverteilungen im Gegensatz zu vollständigen Histogrammen nur als „gut“, „verbesserungsbedürftig“ und „schlecht“ angegeben. Das CrUX-Dashboard bietet außerdem Daten auf globaler Ebene, während Sie mit dem BigQuery-Dataset bestimmte Länder heranzoomen können.
Wo finde ich weitere Informationen zu Looker Studio?
Weitere Informationen finden Sie auf der Seite mit den Looker Studio-Funktionen.


