Looker Studio (sebelumnya Data Studio) adalah alat visualisasi data canggih yang memungkinkan Anda membangun dasbor di atas sumber big data, seperti Chrome UX Report (CrUX). Dalam panduan ini, pelajari cara membuat Dasbor CrUX kustom Anda sendiri untuk melacak tren pengalaman pengguna di suatu origin.

Dasbor CrUX dibuat dengan fitur Looker Studio yang disebut Konektor Komunitas. Konektor ini adalah penghubung yang sudah ada antara data CrUX mentah di BigQuery dan visualisasi Looker Studio. Dengan fungsi ini, pengguna dasbor tidak perlu lagi menulis kueri atau menghasilkan diagram atau grafik apa pun. Semuanya dibuat untuk Anda; Anda hanya perlu memberikan origin dan dasbor kustom akan dibuat untuk Anda.
Dasbor CrUX default
CrUX memiliki dasbor default, yang dikelola oleh tim CrUX. Metrik baru (misalnya INP) ditambahkan oleh tim dan tersedia saat dasbor dimuat lagi.
Membuat dasbor kustom
Beberapa pengguna mungkin ingin menyesuaikan dasbor, dalam hal ini Anda dapat membuat salinan dasbor default Anda sendiri dan mengubahnya sesuai kebutuhan.
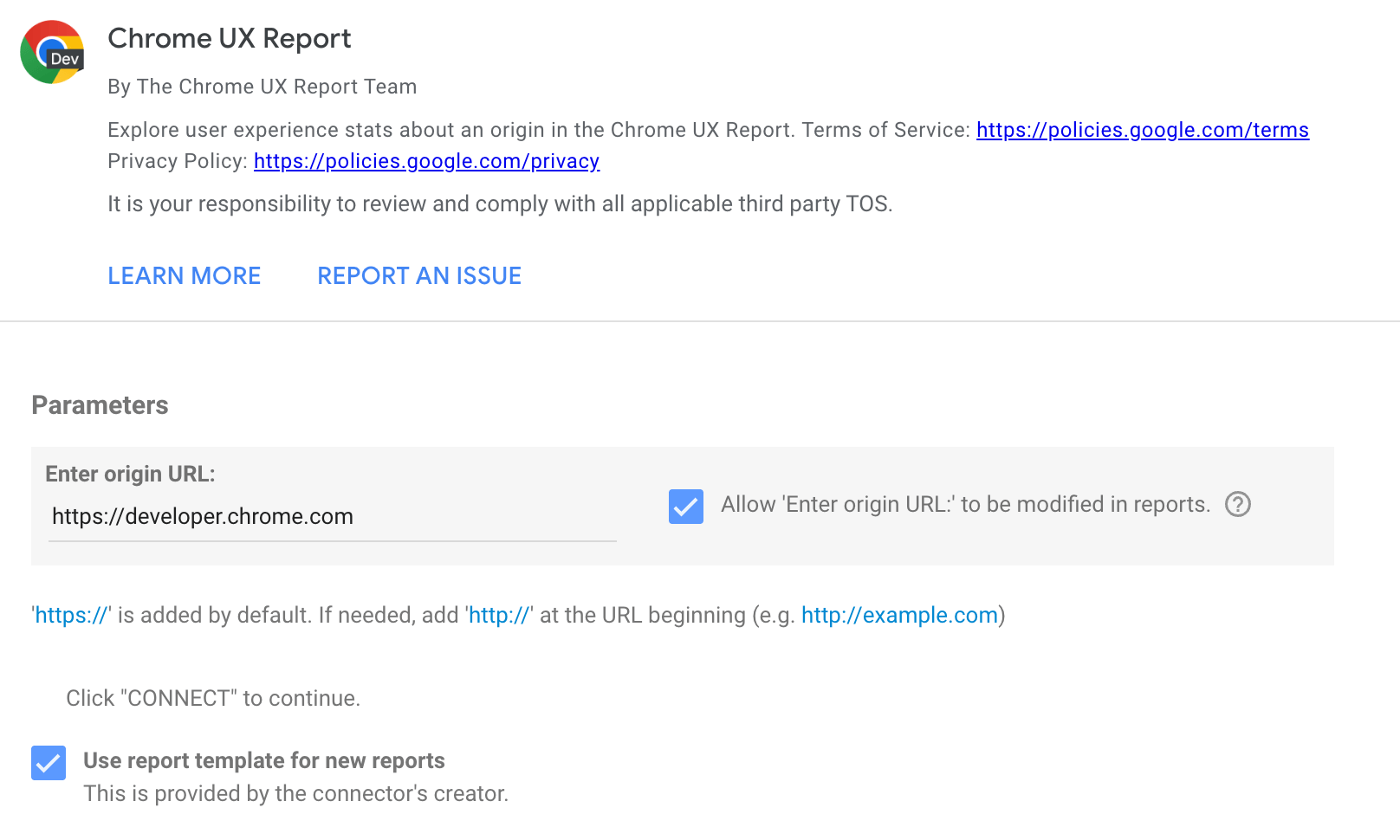
Untuk membuat dasbor kustom, buka g.co/chromeuxdash. Tindakan ini akan mengarahkan Anda ke halaman konektor komunitas CrUX tempat Anda dapat memasukkan origin dasbor yang akan dibuat. Perhatikan bahwa pengguna baru mungkin perlu menyelesaikan izin atau perintah preferensi pemasaran.

Kolom input teks hanya menerima origin, bukan URL lengkap. Contoh:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Jika Anda menghapus protokol, HTTPS akan digunakan. Subdomain itu penting, misalnya https://developers.google.com dan https://www.google.com dianggap sebagai asal yang berbeda.
Beberapa masalah umum dengan origin adalah memberikan protokol yang salah, misalnya http:// dan bukan https://, serta menghapus subdomain jika diperlukan. Beberapa situs menyertakan pengalihan. Jadi, jika http://example.com mengalihkan ke https://www.example.com, Anda harus menggunakan situs yang kedua, yang merupakan versi kanonis asal. Prinsipnya adalah gunakan tempat asal yang dilihat pengguna di kolom URL.
Dengan mencentang kotak, origin akan disertakan dalam URL dasbor, sehingga dasbor yang sama dapat digunakan untuk origin yang berbeda dengan mengubah parameter URL ini di masa mendatang. Jadi, sebaiknya centang kotak tersebut.
Klik tombol Connect. Jika Anda mencentang kotak tersebut, Anda akan diminta untuk mengonfirmasinya.
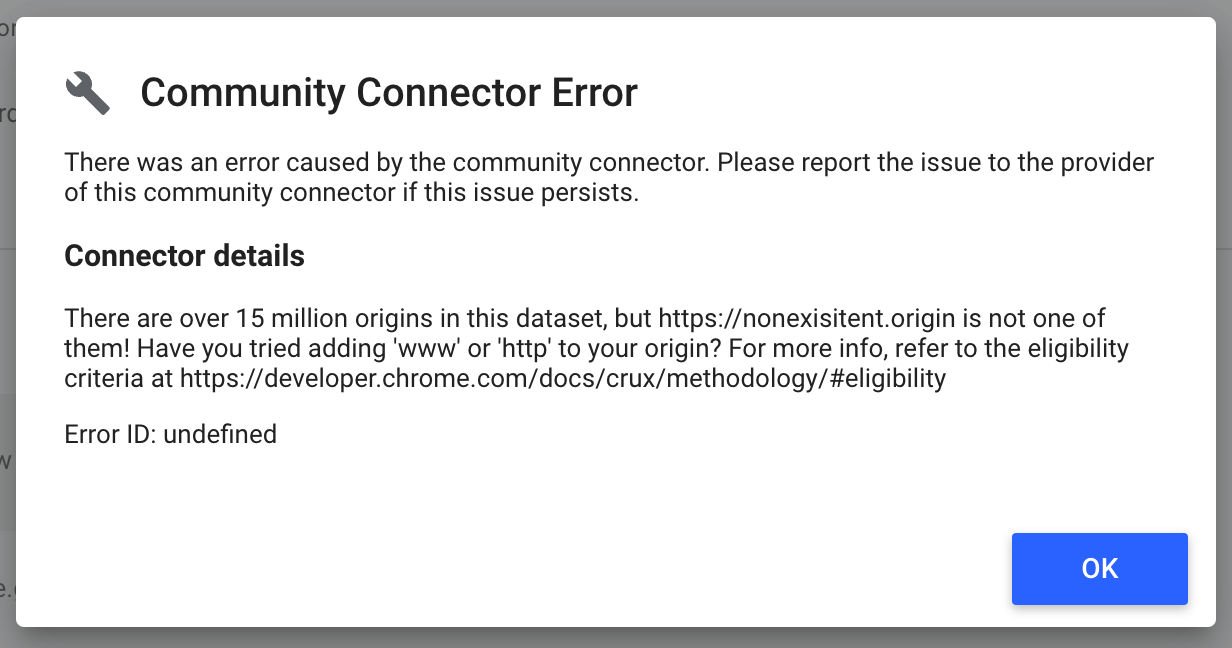
Jika origin Anda tidak disertakan dalam set data CrUX, Anda mungkin akan mendapatkan pesan error seperti yang ditunjukkan pada diagram berikutnya. Ada lebih dari 15 juta origin dalam set data, tetapi origin yang Anda inginkan mungkin tidak memiliki cukup data untuk disertakan.

Jika origin sudah ada, Anda akan diarahkan ke halaman skema untuk dasbor tersebut. Ini menunjukkan semua kolom yang disertakan: setiap jenis koneksi efektif, setiap faktor bentuk, bulan rilis set data, distribusi performa untuk setiap metrik, dan tentu saja nama asal. Tidak ada yang perlu Anda lakukan atau ubah di halaman ini, cukup klik Buat Laporan untuk melanjutkan.

Menggunakan dasbor
Setiap dasbor dilengkapi dengan tiga jenis halaman:
- Ringkasan Core Web Vitals
- Performa metrik
- Demografi pengguna
Setiap halaman menyertakan diagram yang menunjukkan distribusi dari waktu ke waktu untuk setiap rilis bulanan yang tersedia. Saat {i>dataset<i} baru dirilis, Anda dapat me-refresh dasbor untuk mendapatkan data terbaru.
{i>Dataset<i} bulanan dirilis pada hari Selasa kedua setiap bulan. Misalnya, {i>dataset<i} yang terdiri dari data pengalaman pengguna dari bulan Mei dirilis pada hari Selasa kedua di bulan Juni.
Ringkasan Core Web Vitals
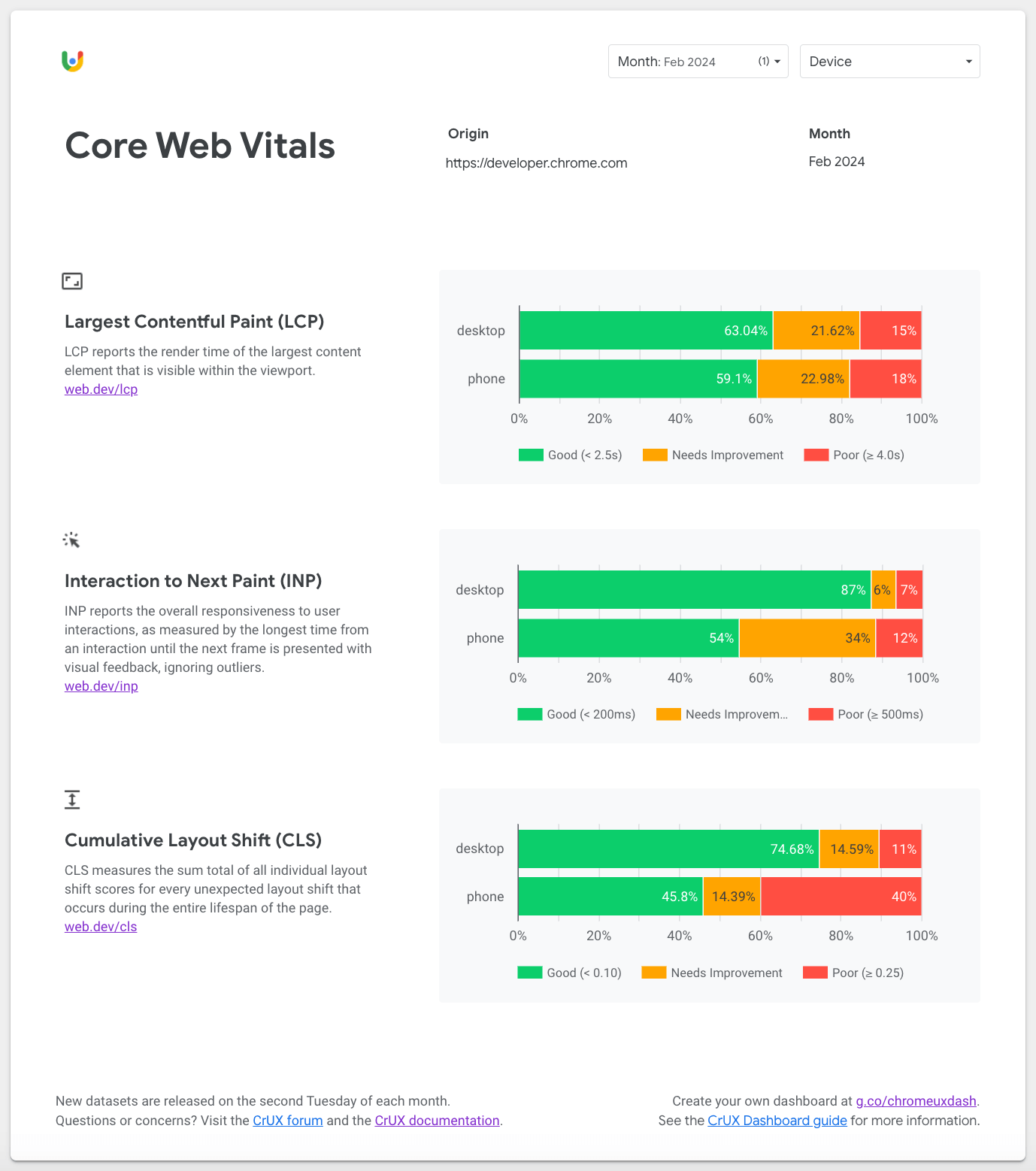
Halaman pertama adalah ringkasan performa bulanan Core Web Vitals asal. Ini adalah metrik UX paling penting yang direkomendasikan Google untuk Anda fokuskan.

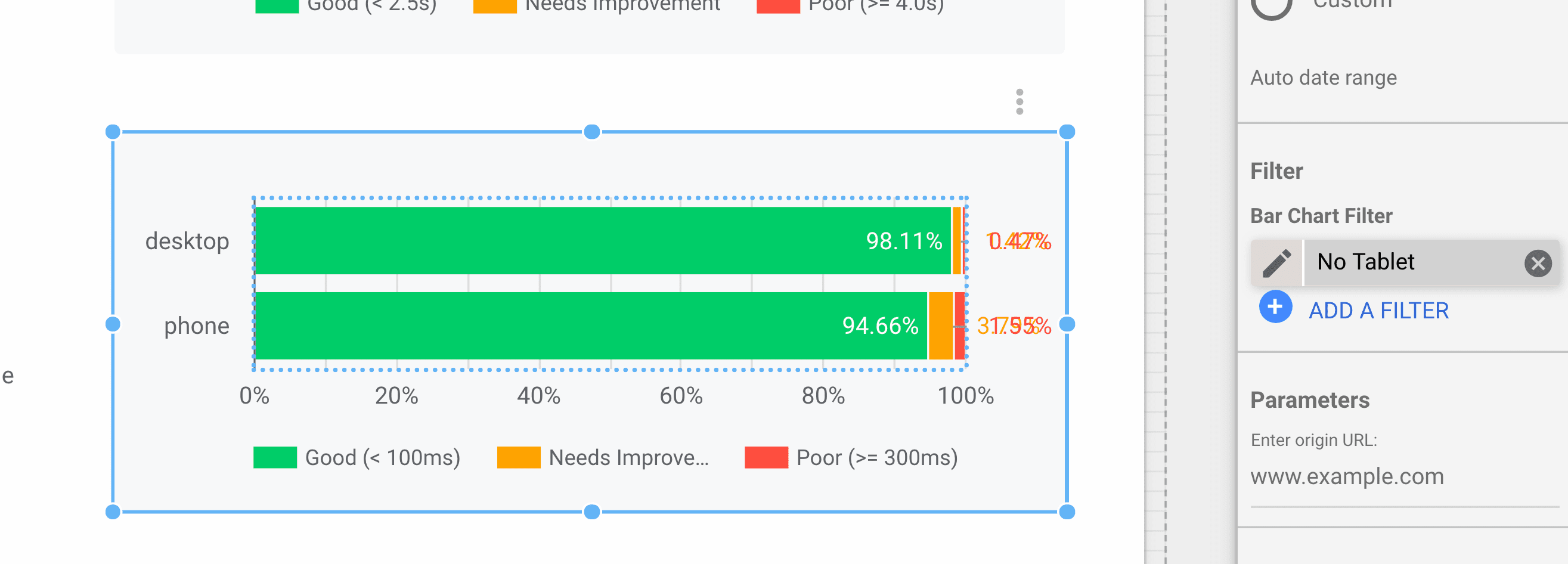
Gunakan halaman Core Web Vitals untuk memahami bagaimana origin dialami oleh pengguna desktop dan ponsel. Secara default, bulan terakhir saat Anda membuat dasbor akan dipilih. Untuk beralih antara rilis bulanan lama atau yang lebih baru, gunakan filter Bulan di bagian atas halaman.
Perhatikan bahwa tablet dihilangkan dari diagram ini secara default, tetapi jika perlu Anda dapat menghapus filter Tidak Ada Tablet dalam konfigurasi diagram batang:

Performa metrik
Setelah halaman Core Web Vitals, Anda akan menemukan halaman mandiri untuk semua metrik dalam set data CrUX.

Di bagian atas setiap halaman terdapat filter Perangkat, yang dapat Anda gunakan untuk membatasi faktor bentuk yang disertakan dalam data pengalaman. Misalnya, Anda dapat melihat perincian pengalaman telepon secara khusus. Setelan ini tetap ada di seluruh halaman.
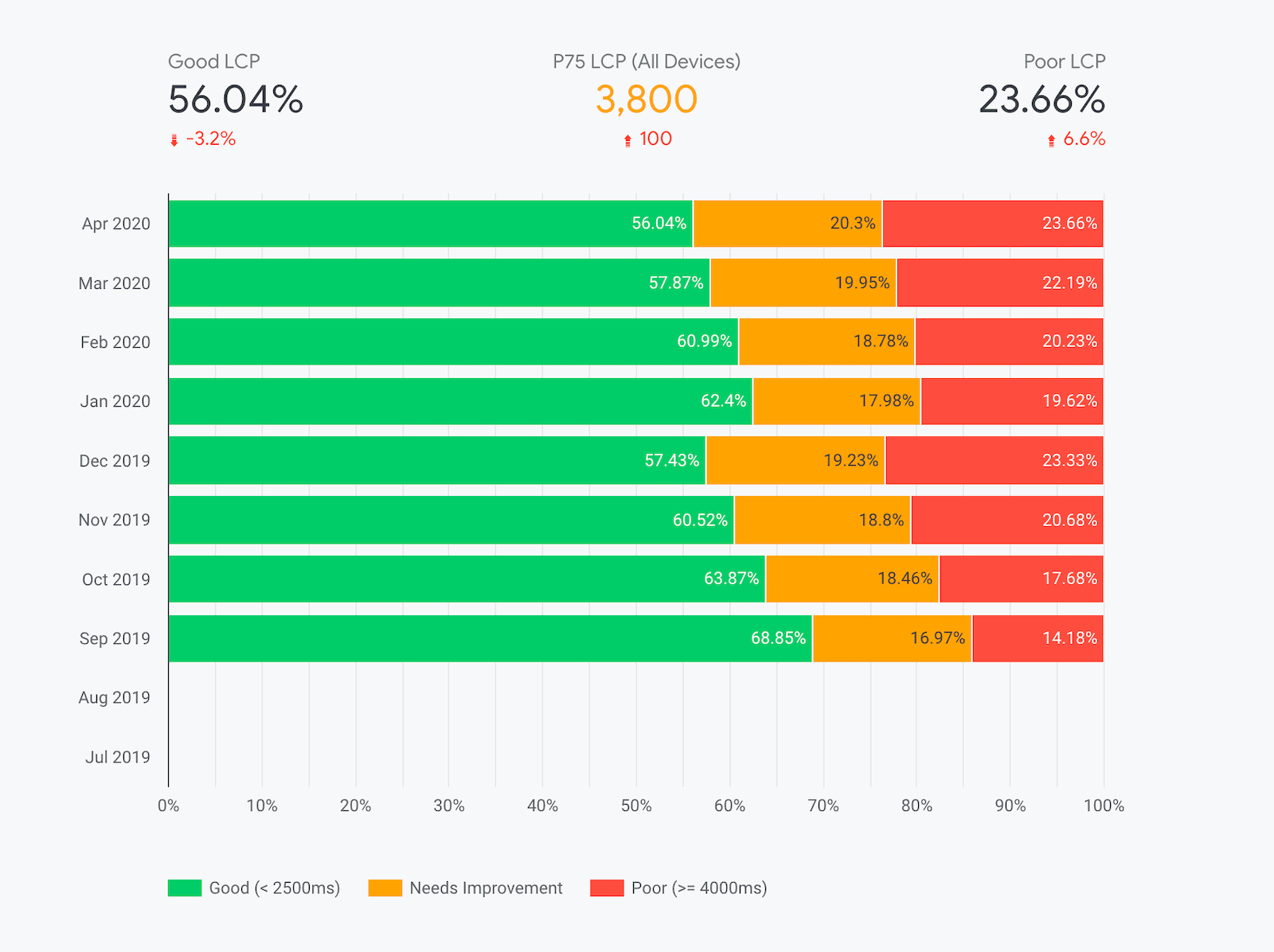
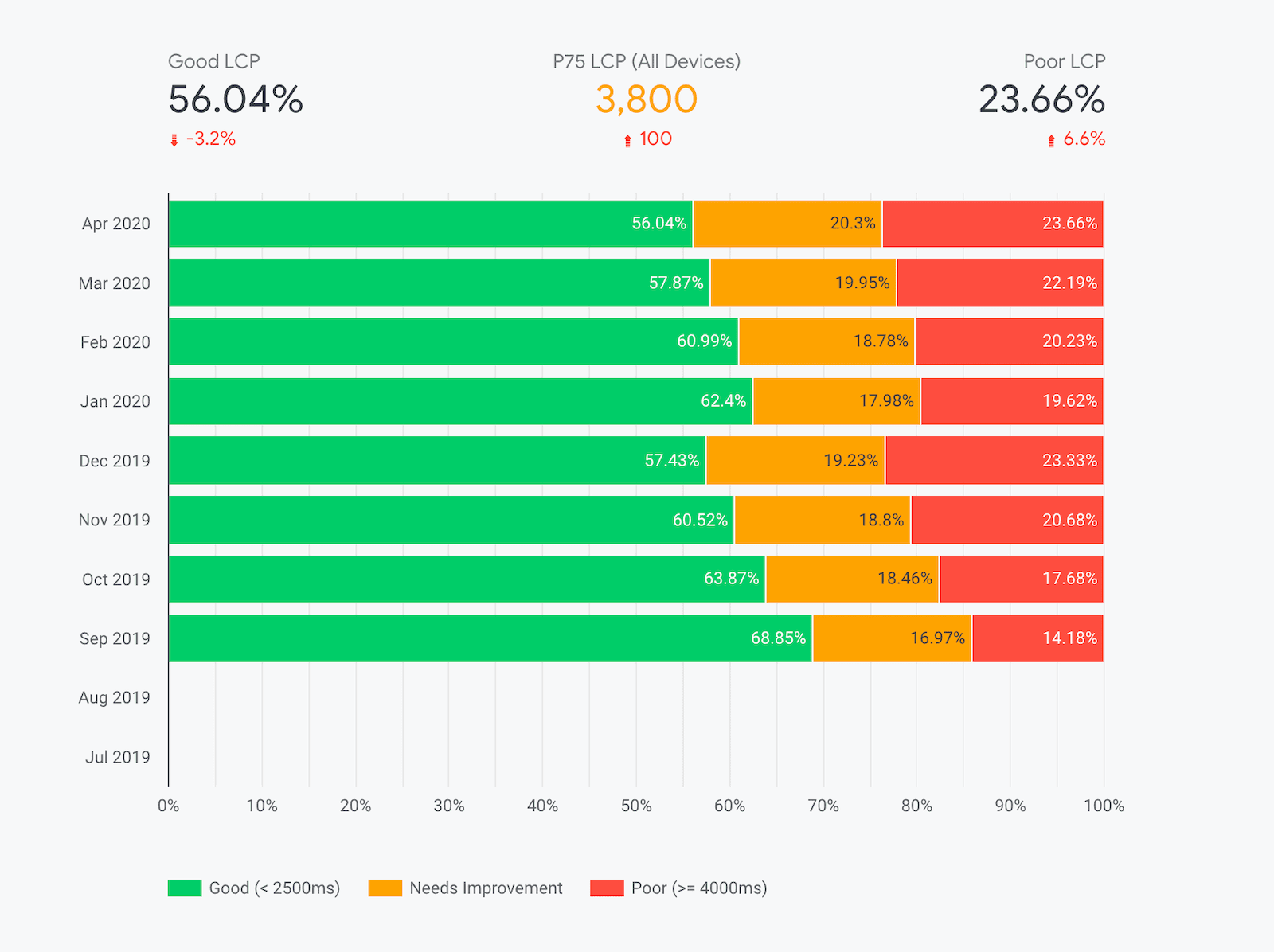
Visualisasi utama pada halaman ini adalah distribusi pengalaman bulanan yang dikategorikan sebagai "Baik", "Perlu Peningkatan", dan "Buruk". Legenda berkode warna di bawah diagram menunjukkan rentang pengalaman yang disertakan dalam kategori tersebut. Misalnya, di screenshot sebelumnya, Anda dapat melihat persentase "bagus" Largest Contentful Paint (LCP) mengalami fluktuasi dan sedikit lebih buruk dalam beberapa bulan terakhir.
Persentase "baik" bulan terakhir dan "buruk" pengalaman ditampilkan di atas diagram bersama dengan indikator selisih persentase dari bulan sebelumnya. Untuk origin ini, "bagus" Pengalaman LCP turun 3,2% menjadi 56,04% bulan ke bulan.
Selain itu, untuk metrik seperti LCP dan Core Web Vitals lainnya yang memberikan rekomendasi persentil eksplisit, Anda akan menemukan "P75" metrik antara "baik" dan "buruk" persentase. Nilai ini sesuai dengan persentil ke-75 pengalaman pengguna origin. Dengan kata lain, 75% pengalaman lebih baik dari nilai ini. Satu hal yang perlu diperhatikan adalah bahwa ini berlaku untuk distribusi keseluruhan di semua perangkat di origin. Mengalihkan perangkat tertentu dengan filter Perangkat tidak akan menghitung ulang persentil.
Peringatan teknis tentang persentil
Perhatikan bahwa metrik persentil didasarkan pada data histogram dari BigQuery, sehingga perinciannya akan menjadi kasar: 100 md untuk LCP, 25 md untuk INP, dan 0,05 untuk CLS. Dengan kata lain, LCP P75 3800 md menunjukkan bahwa persentil ke-75 yang sebenarnya berada di antara 3800 md dan 3900 md.
Selain itu, set data BigQuery menggunakan teknik yang disebut "penyebaran bin" di mana kepadatan pengalaman pengguna secara intrinsik dikelompokkan ke dalam kumpulan yang sangat kasar dari perincian penurunan. Hal ini memungkinkan kita menyertakan kepadatan menit di bagian akhir distribusi tanpa harus melebihi empat digit presisi. Misalnya, nilai LCP kurang dari 3 detik dikelompokkan ke dalam bin dengan lebar 200 md. Antara 3 dan 10 detik, lebar bin 500 md. Di atas 10 detik, lebar bin 5000 md... Daripada memiliki bin dengan lebar yang berbeda-beda, penyebaran bin memastikan bahwa semua bin memiliki lebar konstan 100 md (pembagi sekutu terbesar), dan distribusinya diinterpolasi secara linear di setiap bin.
Nilai P75 yang sesuai di alat seperti PageSpeed Insights tidak didasarkan pada set data BigQuery publik dan dapat memberikan nilai presisi milidetik.
Demografi pengguna
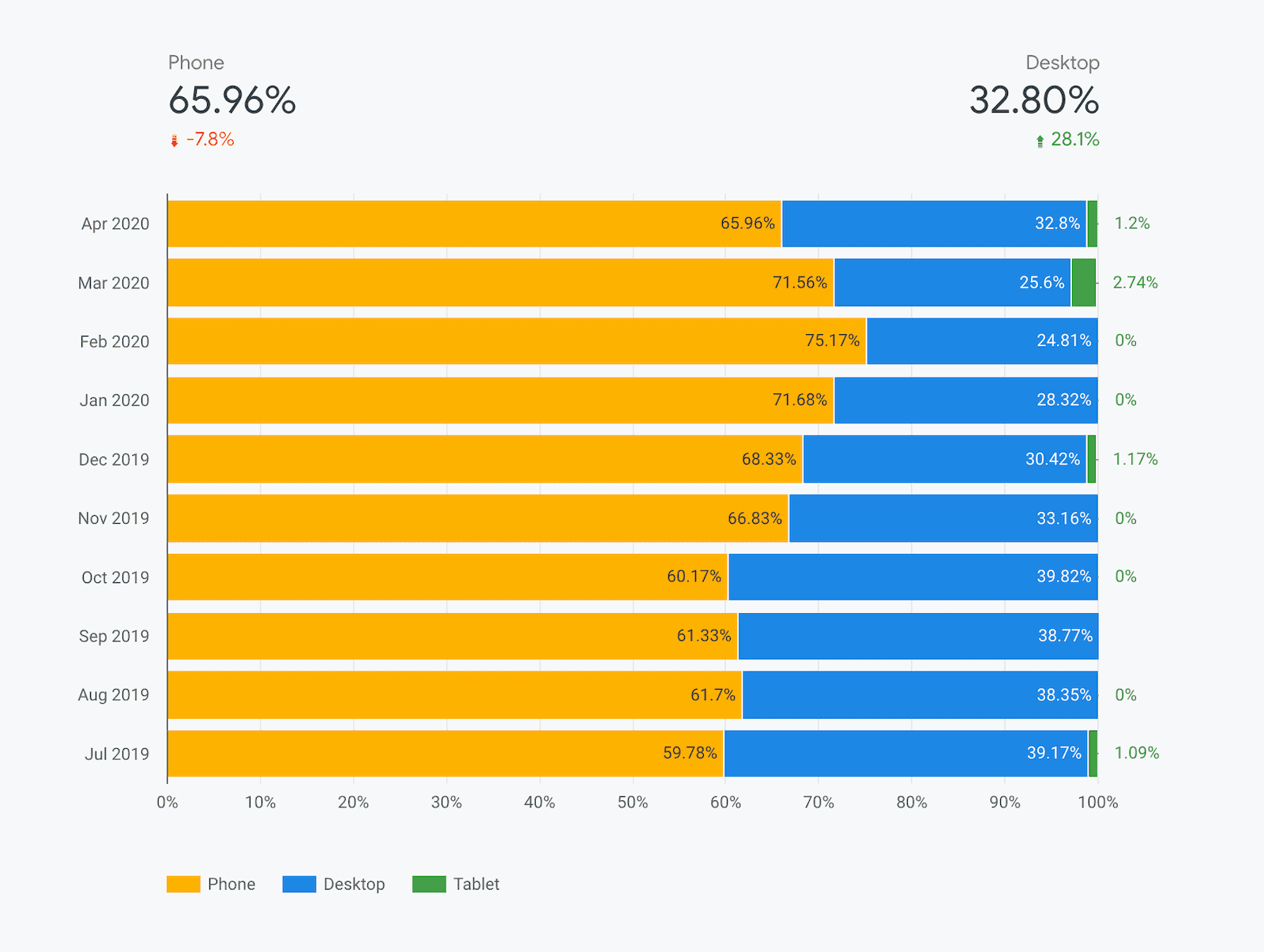
Ada dua dimensi yang disertakan di halaman demografi pengguna: perangkat dan jenis koneksi yang efektif (ECT). Halaman ini menggambarkan distribusi kunjungan halaman di seluruh asal untuk pengguna di setiap demografi.
Halaman distribusi perangkat menampilkan perincian pengguna ponsel, desktop, dan tablet dari waktu ke waktu. Banyak situs asal cenderung memiliki sedikit atau tidak ada data tablet sehingga Anda akan sering melihat "0%" menggantung dari tepi bagan.

Demikian pula, halaman distribusi ECT menampilkan perincian pengalaman 4G, 3G, 2G, 2G yang lambat, dan offline.
Distribusi untuk dimensi ini dihitung menggunakan segmen Data histogram First Contentful Paint (FCP).
FAQ
Berikut adalah beberapa pertanyaan umum (FAQ) tentang cara membangun dasbor CrUX di Looker Studio:
Kapan saya harus menggunakan Dasbor CrUX dibandingkan alat lainnya?
Dasbor CrUX didasarkan pada data pokok yang sama dengan yang tersedia di BigQuery, tetapi Anda tidak perlu menulis satu baris SQL untuk mengekstrak data dan Anda tidak perlu khawatir melebihi kuota gratis. Menyiapkan dasbor lebih cepat dan lebih mudah daripada melihat kueri data dasar, semua visualisasi dihasilkan untuk Anda, dan Anda memiliki kontrol untuk membagikannya dengan siapa pun yang Anda inginkan.
Apakah ada batasan dalam menggunakan Dasbor CrUX?
Berbasis BigQuery berarti Dasbor CrUX juga mewarisi semua batasannya. Konversi ini dibatasi untuk data tingkat origin dengan perincian bulanan.
Dasbor CrUX juga mengorbankan beberapa fleksibilitas data mentah di BigQuery untuk kemudahan dan kenyamanan. Misalnya, distribusi metrik hanya diberikan sebagai "baik", "perlu peningkatan", dan "buruk", sebagai kebalikan dari histogram lengkap. Dasbor CrUX juga menyediakan data pada tingkat global, sedangkan {i>dataset<i} BigQuery memungkinkan Anda untuk memperbesar negara tertentu.
Di mana saya dapat mempelajari Looker Studio lebih lanjut?
Lihat halaman fitur Looker Studio untuk info selengkapnya.


