Help:Files
| This page in a nutshell: To use an image or other media file on Wikibooks, you need to upload it, and then edit a Wikibooks page to use the file. |
Media files such as images, audio, or video often provide an excellent compliment to brilliant prose. Just as with any content that you upload, the copyright status must be compatible for use at Wikibooks. Please see Wikibooks:Media for our official licensing restrictions.
Uploading files
Typically, the first step in using an image or other media file is to upload it to Wikimedia Commons. All files that qualify for use at Wikibooks are uploaded to Commons, except for fair use files, which must be uploaded to the English Wikibooks instead. Many media files are copyrighted without permission to redistribute, and cannot be uploaded to either location. See Wikibooks:Media for details about which media files can be uploaded. Files on Commons are available for any language version of any Wikimedia project.
The preferred image formats are SVG, PNG, JPEG, and XCF. The preferred sound formats are Ogg (using FLAC, Speex, and Vorbis codecs) and MIDI. Videos must be Ogg files using the Theora video codec.
Choose a good name for the media file before you upload it, as you cannot rename it later. Once the file is uploaded, you should be able to read and make sense of its file page, which describes the file and lets readers see images in their original size.
Uploading a file to Commons is as simple as clicking upload file in the toolbox towards the bottom of the left-hand side menu (below the Wikibooks logo).
If you plan to upload to Wikibooks, follow the steps below. You must be logged in and have permission to upload files to Wikibooks.
- Visit the local upload page.
- Browse to the file's location on your computer by clicking the Browse button.
- Provide a name for the file if it is to be different from the name of the file as stored on your computer.
- Copy and paste the {{information}} template and fill it in:
- Describe your file.
- Give the source of the file (preferably a URL). If you took a screenshot, say so and indicate the software or website the screenshot represents.
- Provide the date the copyrighted work depicted was created or the date the copyrighted file itself was created. If you are uploading a screenshot, this will be today's date instead.
- Provide the author of the work. If the file is a screenshot of a copyrighted piece of software or website, provide the copyright owner.
- Copy and paste the {{non-free use rationale}} template and fill it in with:
- The page name where the file will be used. A non-free file must have justification for each of its uses through separate non-free use templates.
- The copyright holder for the work depicted or the file itself.
- The source for the file; this will match the source in the information template above.
- Justification for why this non-free file must be used rather than any freely licensed alternatives.
- The purpose of this file and why it must be used for the book it is intended to illustrate.
- Choose the correct type of non-free media from the menu. This automatically inserts a tag such as {{non-free art}} or {{non-free stamp}}.
File pages
When a file such as an image, video, or sound clip is uploaded to Wikibooks or the Wikimedia Commons, an associated file page is created. The purpose of these pages is to provide information about the file, such as the author, date of creation, who uploaded the file, any modifications that may have been made, an extended description about the file's subject or context, where the file is used, and copyright information. In the case of an image, the file page shows a higher resolution version of the image, if available. To view the file page for an image or video, click on the image itself. For a sound file, click on the information icon, ![]() , near the sound clip link.
, near the sound clip link.
The description page consists of five parts:
- The file itself
- "File summary" - what the image is and is about as well as its origins.
- "File history" - when a new version of a file is uploaded with the same name, the existing file is replaced and becomes available via file history. See page history.
- "File links" - a list of pages that embed the file, either directly or through a template.
- "Metadata" (images only) - technical information about the file and the equipment used to create it (camera model etc.)
The following are example pages for different types of files:
Using files
This section explains how to insert pictures into Wikibooks pages using wikitext. It describes options for specifying placement, alternate text for screen readers, captions, sizes, and links, and contains advice about panoramas and avoiding image stackups. The same syntax is used regardless of whether a file is from Wikibooks or Wikimedia Commons.
Thumbnails
A typical picture can be inserted with a line "[[File:...|thumb|...]]" as shown below. Using "thumb" generates a thumbnail, a picture that is typically sized differently from the original image. Several options can affect a thumbnail's placement and size.
On the left
By default a thumbnail is floated to the right of the page, with the text flowing around it. However, the tall "Wikibooks Help" box on the right of this page might collide with a right-floating picture, so our first example specifies "left", and just below it you can see what the resulting picture looks like:
[[File:Wikipedesketch.png|thumb|left|alt=A cartoon centipede reads books and types on a laptop.|The Wikipede edits ''[[Using Wikibooks]]''.]]

The above text gives the image file name "Wikipedesketch.png", the image type "thumb" and alignment "left", the alternative text "A cartoon centipede reads books and types on a laptop.", and the caption "The Wikipede edits Using Wikibooks." A Wikibooks reader can click on the thumbnail, or on the small double-rectangle icon ![]() below it, to see the corresponding file page which will let the user see the image in its original size.
below it, to see the corresponding file page which will let the user see the image in its original size.
Although the above text may appear in multiple lines for formatting purposes, the actual image text is on one line, as it uses spaces without any line breaks. The "[[" and the first "|" must be on the same line; other spaces and line breaks are ignored if they are next to "|" characters or just inside the brackets. Some parts of the image syntax, such as the "alt=", do not allow spaces or line breaks, and the easiest way to get it right is to omit unnecessary spaces and line breaks.
Alternative text (alt text) is intended for visually impaired readers. Often the caption or page will describe the image inadequately, and where this is the case you can write alt=caption or alt=see adjacent text. If additional alt text is added, it should be a succinct description. Unlike alt text, a caption can contain wiki markup like "''[[Using Wikibooks]]''". The caption text is placed underneath the picture.
Here's the same example again, this time in the context of some colored lorem ipsum dummy text with asterisks (*) showing where the image syntax appears in the text:
[[File:Wikipedesketch.png|thumb|left|alt=A cartoon centipede reads books and types on a laptop.|The Wikipede edits ''[[Using Wikibooks]]''.]]
*

*
On the right
The default placement for a thumbnail is on the right:
[[File:Wikipedesketch.png|thumb|alt=A cartoon centipede reads books and types on a laptop.|The Wikipede edits ''[[Using Wikibooks]]''.]]
*

*
Without flowing text
Although most thumbnails are combined with flowing text and are placed to the right or left, you can also place a thumbnail without text flowing around it. One way is to center it, using "center":
[[File:Wikipedesketch.png|thumb|center|alt=A cartoon centipede reads books and types on a laptop.|The Wikipede edits ''[[Using Wikibooks]]''.]]
*

*
You can also place the picture to the left, without flowing text, using "none":
[[File:Wikipedesketch.png|thumb|none|alt=A cartoon centipede reads books and types on a laptop.|The Wikipede edits ''[[Using Wikibooks]]''.]]
*

*
Thumbnail sizes
Normally a thumbnail has a width of 220 pixels (px). This width is used by typical readers, who have not logged in or who have not changed their preferences. You can set a different default width for yourself in My preferences under "Appearance:Files". The options are 120px, 150px, 180px, 200px, 220px, 250px, and 300px. Any image narrower than the preferred width is displayed at the narrower width.
The default behavior can make a tall, thin picture come out too large. For example:
[[File:Amun.svg|thumb|alt=Full-length profile of man in ancient Egyptian clothing. He has red-brown skin and wears a helmet with tall yellow plumes.|The Egyptian god Amun, portrayed before the Amarna period]]
*

*
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Mauris a lacus. Donec mattis semper leo. In hac habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget consequat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
Proin nonummy, lacus eget pulvinar lacinia, pede felis dignissim leo, vitae tristique magna lacus sit amet eros. Nullam ornare. Praesent odio ligula, dapibus sed, tincidunt eget, dictum ac, nibh. Nam quis lacus. Nunc eleifend molestie velit. Morbi lobortis quam eu velit. Donec euismod vestibulum massa. Donec non lectus. Aliquam commodo lacus sit amet nulla. Cras dignissim elit et augue. Nullam non diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In hac habitasse platea dictumst. Aenean vestibulum. Sed lobortis elit quis lectus. Nunc sed lacus at augue bibendum dapibus.- Upright images
The "upright" option can help fix this by informing the Wikibooks layout system that the image should have a narrower width than usual:
[[File:Amun.svg|thumb|upright|alt=Full-length profile of man in ancient Egyptian clothing. He has red-brown skin and wears a helmet with tall yellow plumes.|The Egyptian god Amun, portrayed before the Amarna period]]
*

*
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Mauris a lacus. Donec mattis semper leo. In hac habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget consequat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
Proin nonummy, lacus eget pulvinar lacinia, pede felis dignissim leo, vitae tristique magna lacus sit amet eros. Nullam ornare. Praesent odio ligula, dapibus sed, tincidunt eget, dictum ac, nibh. Nam quis lacus. Nunc eleifend molestie velit. Morbi lobortis quam eu velit. Donec euismod vestibulum massa. Donec non lectus. Aliquam commodo lacus sit amet nulla. Cras dignissim elit et augue. Nullam non diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In hac habitasse platea dictumst. Aenean vestibulum. Sed lobortis elit quis lectus. Nunc sed lacus at augue bibendum dapibus.The "upright" option normally creates an image that is about 75% of the width of the default. The exact width is computed by starting with the default thumbnail width, multiplying it by 0.75, and rounding to the nearest multiple of 10. Normally the default width is 220px so an upright image is 170px wide; changing one's default width within the range from 120px to 300px results in upright image widths ranging from 90px to 230px.
- Shrinking upright images further
If the upright factor 0.75 is too large or too small, it can be specified explicitly. A factor of 1.0 uses the default thumbnail width, which is the same as not specifying "upright" at all; a factor less than or greater than 1.0 creates an image smaller or larger than the default. For example:
[[File:Amun.svg|thumb|upright=0.56|alt=Full-length profile of man in ancient Egyptian clothing. He has red-brown skin and wears a helmet with tall yellow plumes.|The Egyptian god Amun, portrayed before the Amarna period]]
*

*
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Mauris a lacus. Donec mattis semper leo. In hac habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget consequat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.- Short, wide images
Short, wide images sometimes benefit from "upright" factors greater than 1.0. Factors greater than about 2.5 can generate large images that cause problems with some browsers. Although many image types, such as JPEG and PNG, do not handle enlargement well, SVG images have no problem with it. For example:
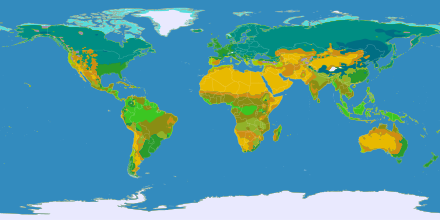
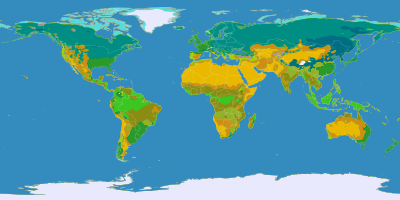
[[File:Köppen-vereinfacht.svg|thumb|center|upright=2.0|alt=Map of the world. A tan band stretches from northern Africa through central China; most of Australia and parts of south Africa and the western Americas are also tan. Dark greens dominate the northern hemisphere. Lighter greens cover much land near the equator. Polar areas are white, the north fringed with light blue.|Macroclimates of the earth. Tans represent desert, dark greens humid continental, and light green tropical rainforest. Light blue and white represent tundra and ice cap.]]
*

*
- Width in pixels
You can also display an image of a specified width. Typically, if you specify a width in pixels, it should be at least 300px. Widths greater than about 550px may cause problems with some browsers, as stated above.
[[File:Köppen-vereinfacht.svg|thumb|center|400px|alt=Map of the world. A tan band stretches from northern Africa through central China; most of Australia and parts of south Africa and the western Americas are also tan. Dark greens dominate the northern hemisphere. Lighter greens cover much land near the equator. Polar areas are white, the north fringed with light blue.|Macroclimates of the earth. Tans represent desert, dark greens humid continental, and light green tropical rainforest. Light blue and white represent tundra and ice cap.]]

- Height in pixels
To specify the exact height of a picture, letting the width scale to match, prefix the height with "x". The following example resizes the image to a height of 60px:
[[File:Flag of Scotland.svg|thumb|center|x60px|alt=White diagonal cross over blue background|Flag of Scotland]]

- Width or height in pixels, whichever makes the image smaller
If you specify both width and height of a picture, it is sized to whichever value would make it smaller. This will cause a picture to fit in a certain area, regardless of the image's actual size. Since the proportions of File:Flag of Scotland.svg are 5×3, specifying a width of 120px generates a 120×72px image, and specifying a height of 60px generates a 100×60px image, so a size field of "120x60px" generates the smaller of the two, namely, the 100×60px image:
[[File:Flag of Scotland.svg|thumb|center|120x60px|alt=White diagonal cross over blue background|Flag of Scotland]]

- Pixel counts vs. upright factors
Although pixel counts are easier to understand than upright factors, they adjust less well to user preferences. For example, suppose a picture contains some detail and by default is a bit too small, and you want to grow it by about 10%. Although "upright=1.1" and "240px" do the job equally well for the common case where the default width is 220 pixels, many of the users who set the default width to 300 pixels to work better with their high-resolution screens will be annoyed with "200px" because it will make the picture a third smaller than their preferred size. In contrast, "upright=1.1" will display the picture to them with a width of 330 pixels, and this is more likely to work well on their displays.
Pixel counts are typically better than upright factors for displaying combinations of pictures, some of which have known and limited sizes, and for displaying tiny icons that are intended to be combined with text.
- Native size
Replacing "thumb" with "frame" causes the image to be displayed in its native size, that is, the size that it was originally uploaded with. For example:
[[File:Wikipedesketch.png|frame|center|alt=A cartoon centipede reads books and types on a laptop.|The Wikipede edits ''[[Using Wikibooks]]''.]]

Panoramas
Very large pictures should not be put directly into books, as they cause problems in some browser environments. Images wider than 550px or so are often better treated as a panorama, which can be created with the {{wide image}} template. For example:
{{wide image|Helsinki z00.jpg|1800px|alt=Panorama of city with mixture of five- to ten-story buildings|Helsinki has many buildings.}}
DjVu and PDF files


Images can be excerpted from DjVu or PDF files, with an optional page parameter. For example:
[[File:Abroad - 1882.djvu|thumb|right|150px|By Thomas Crane|page=13]][[File:Cinderella (1865).pdf|thumb|left|150px|This is page 2|page=2]]
Avoiding stack-ups
One of the problems many users of floating pictures hit is that multiple pictures sometimes stack up vertically, particularly with large screens and wide images. For example, in many browsers the two pictures at the right of this text stack up awkwardly.


Often the best solution to this is simply to add more text, as is done below, but this sometimes is not possible. The following subsections show some other possible solutions to the problem.

Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Mauris a lacus. Donec mattis semper leo. In hac habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget consequat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
Alternating left and right
Perhaps the easiest way is to handle multiple floating pictures is to alternate them left then right; this way they do not come into contact with one another, and so cannot stack up in an unattractive way. This has a disadvantage, though: people with very low screen resolutions (such as those using PDAs or netbooks) may find the result too awkward, albeit still readable.


Co-aligning
It is common to have two pictures that logically should be grouped together. The {{multiple image}} template is one way to do this. For example:
{{multiple image
| width = 100
| footer = Two cards used by football referees
| image1 = Yellow card.svg
| alt1 = Yellow card
| caption1 = Caution
| image2 = Red card.svg
| alt2 = Red card
| caption2 = Ejection
}}
The same template can also align pictures vertically:
{{multiple image
| direction = vertical
| width = 100
| footer = Two cards used by football referees
| image1 = Yellow card.svg
| alt1 = Yellow card
| caption1 = Caution
| image2 = Red card.svg
| alt2 = Red card
| caption2 = Ejection
}}
Galleries
A gallery displays several pictures in an array or similar layout. Perhaps the most flexible method is table syntax. For example:
{|
| [[File:Philipp Veit 008.jpg|thumb|upright|alt=Robed woman, seated, with sword on her lap|Philipp Veit, ''Germania'', 1834–36]]
| [[File:Image Germania (painting).jpg|thumb|upright|alt=Robed woman, standing, holding a sword|Philipp Veit, ''Germania'', 1848]]
| [[File:Niederwald memorial 2.JPG|thumb|upright|alt=Monument of robed woman, standing, holding a crown in one hand and a partly sheathed sword in another|Johannes Schilling, ''Germania'', 1871–83]]
|}
 |
 |
 |
There are other ways to make a gallery. One simple way is the <gallery>...</gallery> tag using the ![]() button in the edit toolbar above the editing text box.
button in the edit toolbar above the editing text box.
<gallery> File:Wiki.png File:Wiki.png|Captioned File:Wiki.png File:Wiki.png|[[Help:Editing#Links|Links]] can be put in captions. File:Wiki.png File:Wiki.png|Full [[MediaWiki]]<br />''syntax'' may be used… </gallery>
Which produces:
The extended syntax is (see gallery tag help and below for full list of parameters):
<gallery caption="Sample gallery" widths="180px" heights="120px" perrow="3"> File:Wiki.png|Caption text. [...] </gallery>
- Images are separated by new lines.
- Captions are optional.
- Notice that there are no brackets except for links within captions.
- The default width and height is 120px.
Unfortunately, the gallery tag does not support alternate text, so it generates pages that are not accessible to visually impaired and other readers who cannot see the images. This can be overcome with the {{gallery}} template:
{{#switch:{{{2}}}|nowiki|nw={{#tag:nowiki|{{{3}}}}}|{{{2}}}}}|white-space:-moz-pre-wrap; white-space:-pre-wrap; white-space:-o-pre-wrap; white-space:pre-wrap; word-wrap:break-word;{{{style|}}}">{{#switch:{{{1}}}|nowiki|nw={{#tag:nowiki|{{{2}}}}}|{{{1}}}}} }}
- Cultural depictions of George Washington
Forcing a break
As a final resort, you can force the browser to insert a break, making all text and pictures appear below the bottom of the first picture using {{clear}}. This can produce rather unattractive gaps, particularly in the accompanying text. Remember that text will flow and wrap differently for other users, based on their chosen browser, screen resolution, default font size, accessibility options, number of toolbars and sidebars (such as instant messaging panes) and more. Do not force page design just so that it looks pretty on your display. Hack only where absolutely necessary. Wherever possible, just use the simplest logical page flow.


Plain pictures
Most pictures in pages are thumbnails, but sometimes more specialized needs require finer grained control. A plain picture with no formatting can be inserted with:
[[File:Wikipedesketch.png|A cartoon centipede reads books and types on a laptop.]]
In this plain picture the text "A cartoon centipede reads books and types on a laptop." is not visible as a caption. Instead, it appears as the title text of the image, commonly displayed as a tooltip during a mouseover. In a thumbnail the alt text defaults to empty, but a plain picture's alt text defaults to its title text if given and to the picture's file name if not; this default can be overridden with an explicit "alt=Alt text" option. Title text, like alt text, will ignore any Wiki markup.
A plain picture can be placed anywhere in the page, and acts as a big character in the text, so that nearby text does not float or wrap around it. For example:
- Note: To achieve a plain image with a caption, one can use {{plain image with caption}}. The caption is automatically added as the image's title and alt text, and any wiki markup used on it will be correctly displayed on the caption, but will be automatically stripped down from the alt and title text. See an example here.
Plain picture sizes
A plain picture defaults to the image's native size. This can be overridden with an explicit size. For example:
[[Image:Wikipedesketch.png|50px|A cartoon centipede reads books and types on a laptop.]]
The "frameless" option causes a plain picture to default to the same size as a thumbnail. As with thumbnails, the default can be adjusted with the "upright=factor" option. If you use the common default of 220 pixels for thumbnail widths, the following example image's width will be 220 × 0.2 pixels, which rounds to 40 pixels:
[[File:Amun.svg|frameless|upright=0.2|alt=Full-length profile of man in ancient Egyptian clothing. He has red-brown skin and wears a helmet with tall yellow plumes.|The Egyptian god Amun, portrayed before the Amarna period]]
Border
The "border" option adds a one-pixel border, which can be useful when it is important to distinguish image from background. Here is the same picture with and without a border.
[[File:Flag of Japan.svg|border|30px|White flag containing solid red circle]][[File:Flag of Japan.svg|30px|White flag containing solid red circle]]
Horizontal placement
Like thumbnails, plain pictures can be floated left or right with text flowing around them; or centered or put left without text flow. The only difference is that the "right" parameter is required to float a plain picture to the right, whereas floating right is the default for thumbnails. For example:
[[File:Wikipedesketch.png|right|A cartoon centipede reads books and types on a laptop.]]
*

*
Vertical alignment
When a plain picture appears in text, it is aligned so that its vertical middle is roughly where the center of a lower-case "x" would be; if the image is larger than the line is tall, it sticks out both above and below. The vertical alignment syntax provides several options to adjust this. For example, the "baseline" option:
X[[File:Flag of Hungary vertical.svg|baseline|7px|Vertical version of horizontal tricolor flag (red, white, green)]]X
generates "X![]() X" instead of the default "X
X" instead of the default "X![]() X". Available options for vertical alignment, next to the output that they generate, are
X". Available options for vertical alignment, next to the output that they generate, are
baseline,
![]()
middle (the default),
![]()
sub,
![]()
super,
![]()
text-top,
![]()
text-bottom,
![]()
top, and
![]()
bottom.
![]()
Links
Normally a picture links to its image page, which describes the image, who created it, and links to the original image at full resolution. You can create a plain picture that links to some other location by using the "link" option.
To link to some other page, specify its name in the link option along with an appropriate caption that hints to readers what will happen if they click on the link. This caption serves both as title text for the tooltip, and as alt text for visually disabled readers. For example, "[[File:Flag of France.svg|20px|link=French|France]]" generates a flag ![]() that links to the book French.
that links to the book French.
To link to an external site, specify its URL in the link option along with an appropriate caption. For example, "[[File:Flag of Belgium.svg|20px|link=http://www.belgium.be/en/|Belgium government portal]]" generates a flag ![]() that links to the English-language portal of the Belgian government.
that links to the English-language portal of the Belgian government.
A purely decorative image, which conveys no information and does nothing when it is clicked on, can be specified with an empty alt attribute. For example "[[File:Flag of the United States.svg|20px|link=|alt=]]" generates a flag ![]() that is purely decorative.
that is purely decorative.
Image maps

You can link different parts of an image to different locations using an image map. For example, in the image at right, clicking a circle roughly corresponding to the left portrait takes the reader to William Jennings Bryan, clicking the right portrait goes to Arthur Sewall, and clicking anywhere else goes to http://projects.vassar.edu/1896/democrats.html. This image is generated by the following markup:
<imagemap> File:Bryan-Sewall.jpg|300px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President circle 950 850 700 [[w:William Jennings Bryan|William J. Bryan]] circle 2950 850 700 [[w:Arthur Sewall|Arthur Sewall]] default [http://projects.vassar.edu/1896/democrats.html 1896 Democrats] </imagemap>
This imagemap markup specifies that the title text (tooltips) for the three regions are "William J. Bryan", "Arthur Sewall", and "1896 Democrats", respectively. The alt text for an imagemap region is always the same as its title text; the alt text for the overall image is given in the first line of the imagemap's markup. The underlying image's native dimensions are 3916×1980, and the coordinates are given in these dimensions rather than in the 300px resizing. As described in the image map documentation, regions can be specified as circles, rectangles, and arbitrary polygons, and the blue "i" icon ![]() can be moved or suppressed. Also, the image can be specified as a "
can be moved or suppressed. Also, the image can be specified as a "thumb" or "frame", which means it has alt text and a caption in the usual way, with a double-rectangle icon ![]() instead of the blue "i" icon
instead of the blue "i" icon ![]() .
.
Linking without displaying
Let us say you want to link to the picture without displaying it. You can take the reader to the image page, where it tells them who uploaded it, when, what the copyright status is, etc.:
[[:File:Wikipedesketch.png]]- File:Wikipedesketch.png
You can make the link say anything you want.
[[:File:Wikipedesketch.png|A cartoon centipede reads books and types on a laptop.]]- A cartoon centipede reads books and types on a laptop.
When the link is clicked the image is displayed with other text information at a reasonable size. The user can click through the resulting medium-sized image to get to the full size highest resolution image.
You can also send the user directly to the image:
[[Media:Wikipedesketch.png]]- Media:Wikipedesketch.png
This says "Media:" instead of "File:". When the user clicks on the link, the browser goes directly to the image. As before, you can change the text so it says anything you want.
[[Media:Wikipedesketch.png|A cartoon centipede reads books and types on a laptop.]]- A cartoon centipede reads books and types on a laptop.
This can be awkward if the image is quite large, for the full size image will be displayed when the user clicks the link.
Finally, you can link to one image from a thumbnail's small double-rectangle icon ![]() , but display another image using "
, but display another image using "|thumb=Displayed image name". This is intended for the rare cases when the Wikibooks software that reduces images to thumbnails does a poor job, and you want to provide your own thumbnail. In the following example, the double-rectangle links to File:Anime stub.svg but the image displayed is File:Anime stub.png:

[[File:Anime stub.svg|thumb=Anime stub.png|alt=Head of cute girl, manga-style, with blue hair, big eyes and smile, and gray puzzle pieces below and around her hair|Putting the puzzle together]]









