Template:OSM Location map
このテンプレートは任意の場所と規模のフレーム付きの地図を表示します。最も単純な使い方では、オープンストリートマップの地図と地図中に位置マーカーを表示をすることができます。オプションで、ラベル、番号付きドット、見出し、キャプション、ミニロケーターマップ、そしてオーバーレイを含むマーカー、ラベル、および注釈ツールを利用できます。
使用法
- 簡潔な説明
- "coord"に入力された{{coord}}の値を緯度・経度の中心とした地図に、主題とする地点の範囲に合った縮尺になるように"zoom"を設定します(参考 0:全世界 18:街路)。この2つを設定するだけで、他のパラメータではデフォルトの値を使用するか、もしくは使用されないままになります。全画面表示へのリンクがあります。
{{OSM Location map <!--2つの重要な引数 -->
| coord = {{coord|35.6434|139.7839}} <!--地図中央の緯度と経度の座標 -->
| zoom = 14 <!-- 縮尺。0: 全世界 18: 街路 -->
}}
|
- 1つのマーカー
- ほとんどはデフォルトの設定を使いながら、赤色のマーカーと追加の情報を地図に追加する
{{OSM Location map
| coord = {{coord|35.3494|138.7408}}
| zoom = 11
| width = 300
| height = 250
| caption = [[富士山]]の地図
| label = 富士山の噴火口
| mark-coord = {{coord|35.3625|138.730556}}
| mark = BlackRedMountain.svg
| mark-size = 20
| label-pos = right
| mark-title = 噴火口
| mark-image = MtFuji_FujiCity.jpg
| mark-description=
}}
|
- 空白のコード
{{OSM Location map
| coord = {{coord| | }} <!-- {{coord| 緯度 | 経度 }} を使ってマーカーの場所を緯度と経度で指定-->
| zoom = <!-- 1: 全世界 18: 街路-->
| width = <!-- 地図のフレームの幅をピクセルで指定。pxは不要 -->
| height = <!-- 地図のフレームの高さをピクセルで指定。pxは不要 -->
| caption = <!-- 地図の下に表示されるテキスト。ウィキリンク可能 -->
<!-- 1つ目のマークのパラメータ -->
| label = <!-- マークの横のテキスト。-->
| mark-coord = {{coord| | }} <!-- {{coord| 緯度 | 経度 }} を使ってマーカーの場所を緯度と経度で指定-->
| label-pos = <!--ラベルの位置。デフォルトはleft(左)。right,top,bottomも指定可能。-->
| mark-title = <!-- 全画面表示の地図でマークをクリックしたときに表示されるマークのタイトル -->
| mark-image = <!-- 全画面表示の地図でマークをクリックしたときに表示される画像 -->
| mark-description = <!-- 全画面表示の地図でマークをクリックしたときに表示されるマークの説明 -->
}}
|
複数のマーカー・ラベル・画像
末尾に同じ数字がつくパラメータたちをパラメータセットと呼んでいます。
マーカーを設定するパラメータには、番号なしのパラメータセットに加え、番号付きの30のパラメータセットがあります。それらはパラメータの名前の末尾に1 - 30の数字がついていますが、それ以外はすべて同じです。|mark1=, |mark-coord1=, |label1=, |label-pos1= etc...|mark2=, |mark-coord2=, |label2=, |label-pos2= etc... のようになっています。
ソースコードを見やすくするために、各パラメータに適用される継承値があります。例えば、label-size4=16としているときはそれが常に優先されますが、"label-size4"が設定されていないときはデフォルト設定("label-sizeD": 末尾にDがつくパラメータで設定)から値を継承します。もし、このデフォルトが設定されていない場合はマスターパラメータセットである"label-size1"から値を継承します。このマスターパラメータセットでも設定されていない場合は、テンプレートのデフォルトの設定が適用されます("label-size"の場合12)。この継承については、座標("mark-coord")、ラベル("label")、マークのタイトル("mark-title")を除いた、マークとラベルに関連する全てのパラメータに同様のことが言えます。
2つのマーカーとミニマップ
大阪城
{{OSM Location map
| coord = {{coord|34.6856|135.5258}}
| zoom = 14
| float = right
| width = 300
| height = 250
| caption = [[大阪市]]にある[[大阪城]]
| title = タイトルの例
<!-- 右下の地図のパラメータセット -->
| minimap = file <!-- 右下に小さな画像を表示します -->
| mini-file = Map_of_Osaka_Prefecture_Ja.svg
| mini-width = 72 <!-- 右下の地図の幅。ピクセルで指定 -->
| mini-height = 102 <!-- 右下の地図の高さ。元の画像と比率を同じくらいに必要があります。 -->
| minipog-x = 45 <!-- 右下の地図の赤い点のx座標。左上を原点としてピクセルで指定 -->
| minipog-y = 42 <!-- 右下の地図の赤い点のy座標。同上。 -->
| scalemark = 66 <!-- 縮尺表示をさらに左に移動 -->
<!-- 1つ目のパラメータセット -->
| mark1 = Red pog.svg
| label1 = 天守閣
| mark-coord1 ={{coord|34.687378|135.525844}}
| mark1 = Red pog.svg <!-- Red pog はデフォルトのマークなので、普通これは不要です -->
| label-pos1 = right <!-- ラベルをマークの上下左右どこに表示するか。-->
| label-size1 = 11
| label-color1 = hard grey <!-- ラベルの色が地図の色と被らないように色を指定する -->
| mark-title1 = 大阪城 天守閣
| mark-image1 = Osaka_Castle_Nishinomaru_Garden_April_2005.JPG
| mark-description1 =
<!-- 2つ目のパラメータセット -->
| mark-coord2 = {{coord|34.68506|135.52304}}
| label2 = 大手門
| label-pos2 = top <!-- なにも設定しないと、label-pas1から継承されて右側に表示されてしまいます -->
| label-color2 = <!-- なにも設定していないので、label-color1から"black"を継承しています -->
| label-offset-x2=10 <!-- マーカーの位置を変えずにラベルだけ移動させる。x方向 -->
| label-offset-y2= <!-- 同上。y方向 -->
| mark-title2 = 大阪城 大手門
| mark-image2 = Osaka Castle Otemon1.jpg
| mark-description2 =
}}
|
複数のマーク
{{OSM Location map
| coord ={{coord|34.445|132.445}}
| zoom =11
| width = 300
| height = 350
| caption = [[広島市]]の区役所の位置
| scalemark = 47
<!-- 'D'のパラメータセットは他のパラメータセットでのデフォルトになる -->
| markD = Red pog.svg
| mark-sizeD = 9
| label-sizeD = 10
| label-colorD = hard grey
<!-- 1つ目のパラメータセット -->
| label1 = 安芸区
| mark-coord1 = {{coord|34.371722|132.5255}}
| label-pos1 = bottom
| mark-title1 = [[安芸区|安芸区役所]]
| mark-image1 = Aki_Ward_Office_in_Hiroshima_City.jpg
| mark-decription1 =
<!-- 2つ目のパラメータセット -->
| label2 = 安佐北区
| mark-coord2={{coord|34.518278|132.507754}}
| label-pos2 = top
| label-offset-x2 = -6
| label-offset-y2 = -2
<!-- "mark-title","mark-image","mark-description"は全画面表示の地図で使われますが、この例て一つ一つ提示すると長くなるため、以後省略します -->
<!-- 3つ目のパラメータセット -->
| label3 = 安佐南区
| mark-coord3= {{coord|34.451861|132.471639}}
| label-pos3 = bottom
<!-- 4つ目のパラメータセット -->
| label4 = 佐伯区
| mark-coord4 = {{coord|34.364444| 132.360806}}
| label-pos4=right
<!-- 5つ目のパラメータセット -->
| label5 = 中区
| mark-coord5 = {{coord|34.386278|132.455028}}
| label-pos5 = bottom
| label-offset-x5 = -6
| label-offset-y5 = -1
<!-- 6つ目のパラメータセット -->
| label6 = 西区
| mark-coord6={{coord|34.393944|132.434417}}
| label-pos6 = top
<!-- 7つ目のパラメータセット -->
| label7 = 東区
| mark-coord7 ={{coord|34.395306|132.482472}}
<!-- 8つ目のパラメータセット -->
| label8 = 南区
| mark-coord8={{coord|34.379889|132.469}}
| label-pos= right
}}
|
ミニマップ
右下の地図には世界地図の組み込みマップがあります。| minimap = onと設定すると、自動的に赤いドットが描かれ、ミニマップとして機能します。しかし、残念ながらほとんどの目的で有効に機能できません(縮尺が小さすぎる)。そのため、既存の「ロケーションマップ」の画像を利用することが可能です。これは大阪城の例のように機能しますが、自動化されていません。使用するには、画像の幅と高さの両方を指定する必要があり(元の画像の比率と同じくらいにすると歪みません)、さらに赤いドットは"minipog-x"と"minipog-y"の値を手動で設定することによって配置できます。赤いドットは、画像の左上を原点として値を設定し、ミニマップ上の関連する位置に配置してください。
| minimap = file <!-- 上記の大阪城の例と同じ物です -->
| mini-file = Map_of_Osaka_Prefecture_Ja.svg
| mini-width = 72 <!-- 右下の地図の幅。ピクセルで指定 -->
| mini-height = 102 <!-- 右下の地図の高さ。元の画像と比率を同じくらいに必要があります。 -->
| minipog-x = 45 <!-- 右下の地図の赤い点のx座標。左上を原点としてピクセルで指定 -->
| minipog-y = 42 <!-- 右下の地図の赤い点のy座標。同上。 -->
| scalemark = 66 <!-- 縮尺の位置を左に移動する距離 -->
メインの地図の面積がミニマップの大部分を占める場合は、ミニマップにはドットの代わりにメインの地図の範囲を示す赤いボックスを入れることができます。この機能を使うには、必要なボックスの幅を minimap-boxwidth=xxで指定します(xxにボックスの幅を入力します)。ただし、一般的にはxxが15より小さいものにはボックスよりもドットを使うほうが良いでしょう。ボックスの高さは、メインの地図の幅と高さの比率から自動で計算、設定されます。
代わりのマーク
地図上のマークに標準の 'Red pog' ![]() を使用する代わりに、他の画像を使うことができます。Wikimedia Commonsにある任意の画像が使用できます。富士山の噴火口の例では、'BlackRedMountain.svg'
を使用する代わりに、他の画像を使うことができます。Wikimedia Commonsにある任意の画像が使用できます。富士山の噴火口の例では、'BlackRedMountain.svg'![]() を使用しています。特定の画像が
を使用しています。特定の画像がmark1 =で指定されている場合、その他の全てのマークで個別に設定されていない場合はその画像を使用します(継承の機能)。なお、画像が正方形でない場合は、画像の高さを1としたときの幅を手動で設定しなければなりません。
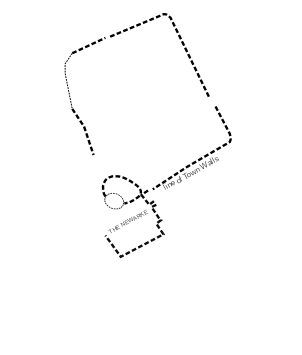
透明のオーバーレイ
マーカーに使う画像は小さくて不透明である必要はありません。背景が透明な大きなオーバーレイ画像を用意して、地図に含まれていない情報、例えばかつての城壁などを表示できます。そのような画像を造るにはいくつかの方法があります(地図のコピーをトレースするなど)。また、そのような画像は他のマーカーの画像と同様に読み込まれます。(これらのオーバーレイを作成して展開するための詳細な方法はen:User:J. Johnson/OSM overlay how-toの手引きを参照)
テキストの色
ラベルのテキストの色はlabel-color = を使って指定することができます。HTMLの標準の色を名前で指定するか、"#xxyyzz"でコーディングされた16進トリプレット表記で任意の色を指定できます(ウェブカラー参照)。しかし、Wikipediaの中で全体で一貫したデザインの地図を作成するために、OSM Location map固有の色がいくつかありますが、地図の配色と合う落ち着いた色合いの範囲があります。普通は、他の色合いを使用する特別な事情がない限りは、次の範囲を使用するのが良いです。通常の使用方法では、次に示すラベル色に従うべきです。
| soft grey | Settlements = soft grey (地図の主題には hard grey と大きなラベルサイズを使うことができます)
Map areas with darker or busier backgrounds may need to move a shade darker to hard grey and dark gray respectively. |
| soft blue | 川、湖、海など: soft blue(OSMの青い領域でうまく機能します) |
| soft green | 草原、国立/地域公園、庭園、森林など: soft greenはOSMの緑色の領域でうまく機能します(hard greenは森林や地図の主題の場合は良いかもしれません)。 |
| hard red | 個々の場所?: hard red は、特に他のラベルが貼られておらず、その場所が赤いポグで示されている場合に使います。 |
色の一覧
| OSMに推奨される色
これらの色は標準の色よりパステル調の色合いのため、地図にうまく調和します | ||
|---|---|---|
| soft red #DB3123 | hard red #AA1205 | dark red #7A0101 |
| soft green #81AF81 | hard green #538253 | dark green #165916 |
| soft blue #77A1CB | hard blue #5581A9 | dark blue #105396 |
| soft grey #AAAA88 | hard grey #777755 | dark grey #333322 |
| soft brown #CCB56C | hard brown #AD7F14 | dark brown #8E5913 |
テキストの効果
- 複数行のラベル
- ラベルが長すぎて一行に収まらない場合、
label =を使うのに加えて、labela =とlabelb =を使ってさらに2行のラベルを利用できます。
- マークのないラベル
mark-size=0とした場合、マーカーのないラベルを設置できます。
- ラベルの回転
label-angle =を指定することができます。これは、マーカーを中心にラベルを指定された角度に回転します。なお、マーカーの無いラベルをさらに回転させると、様々な地理的な線形の特徴にラベルをつけるのにうまく機能します。スタイルに一貫性を持たせるため、全ての集落や建物の名前に角度をつけることはしないでください。
番号付きのドット
テキストラベルの代わりに番号付きのドットがマーカーとして必要な場合は、組み込みの図形を使って表示できます。例えば、shape1=n-circleはその座標に番号付きのドットが配置されます(l-circleはアルファベットのドット)。ドットは順番に使うほうが良いため、各番号付きのマップは各番号付きのドットを与え、また全画面表示の地図のものと同じです。auto-caption=1と指定したときには、数字付きドットのリストをmark-title の記載を使って生成します。例:
{{OSM Location map
| coord={{coord|34.8758|135.44}}
| float=left| zoom =8
| width = 400 | height = 250
| caption = 近畿地方の[[東海道・山陽新幹線]]の駅
| auto-caption=1
| map-data=Q660895,Q615964
| mark-coord1 = {{coord|35.314722|136.29}}
| mark-title1 = [[米原駅]]
| shape1=n-circle
| shape-color1=dark blue
| shape-outline1=white
| mark-size1=16
| mark-coord2 = {{coord|34.985458|135.757756}}
| mark-title2 = [[京都駅]]
| mark-coord3 = {{coord|34.733483|135.500114}}
| mark-title3 = [[新大阪駅]]
| mark-coord4 = {{coord|34.706722|135.196222}}
| mark-title4 = [[新神戸駅]]
| mark-coord5 = {{coord|34.666853|134.960539}}
| mark-title5 = [[西明石駅]]
| mark-coord6 = {{coord|34.82675|134.690917}}
| mark-title6 = [[姫路駅]]
| mark-coord7 = {{coord|34.818067|134.473944}}
| mark-title7 = [[相生駅 (兵庫県)|]]
}}
他の形の組み込み図形も、同じような使い方ができます(n-square, n-diamond 等)。shape-outline1=の値で番号の色を設定します。また、他と同じくmark1のみのパラメータを設定してデフォルトを設定する必要があります(必要な場合は上書きできます)。numbered1..2..3 etcなどのパラメータは、各マークに独自の数字を使用するため、自動で設定された数字や文字を上書きできます。
Infoboxでの使用
OSM Location mapは module パラメータを許可するInfoboxに埋め込むことができます。例えば、{{Infobox Company}}に|module={{OSM Location map| ...}}を使って地図を詰め込むことができます。en:St John Fisher Catholic Schoolでの例も参照。
引数のリスト
{{OSM Location map
| coord={{coord|51.46534|-0.44542}}
| zoom=12
| float = right
| width = 300
| height = 400
| fullscreen-option=
| caption = [[File:Heathrow Airport 014.jpg|300px]]<br>[[ロンドン・ヒースロー空港]]は5つのターミナルを持つヨーロッパで最も忙しい空港である。
| title= ロンドン・ヒースロー空港
<!-------->
| minimap = file
| mini-file = Greater London UK location map 2.svg
| mini-width = 150
| mini-height = 120
| minipog-x = 19
| minipog-y = 63
| minimap-boxwidth = 20
| scalemark = 160
<!-------->
| shape = image <!-- 最初のラベルの始まり。このパラメータセットはマスターのパラメータセットからの継承が行われません。mark1とそのパラメータは必要な全て値を入力する必要があります。他のラベルには各パラメーター名に番号がついています。-->
| shape-color=
| shape-outline=
| mark = Airplane silhouette.svg
| mark-size = 20
| mark-coord = {{coord|51.471948|-0.487883}}
| label = ターミナル1・3
| labela =
| labelb =
| label-size = 13
| label-color = hard red
| label-angle =
| label-pos = top
|label-offset-x = 19
|label-offset-y =
| mark-title =ヒースロー空港 ターミナル1・3
| mark-image = Heathrow Terminal 1 - geograph.org.uk - 581459.jpg
| mark-description=
<!-- 後続のマーカーは、パラメータ名の末尾に1から30の番号を追加します。mark-coordsはそれぞれのマーカーに必須です。だいたいのパラメータはマスターである'mark1'から値を継承します。
-->
| mark-coord1={{coord|51.470156|-0.448497}}
| shape1 = image
| shape-color1=red
| shape-outline1=
| mark1 = Airplane silhouette.svg
| mark-size1 = 20
| label-color1 = hard red
| label1=ターミナル2
| label-size1=13
| label-pos1=bottom
| mark-title1 = ヒースロー空港 ターミナル2
}}
|
- すべての引数の空のコード
{{OSM Location map
| coord = {{coord| | }}
| zoom=
| float =
| width =
| height =
| fullscreen-option =
| caption =
| title =
| minimap =
| mini-file =
| mini-width =
| mini-height =
| minipog-x =
| minipog-y =
| minipog-boxwidth =
| scalemark =
<!-- 任意のデフォルト設定である 'D' パラメータは後続のパラメータへ上書きされる値としてのみ使用されます。これらは自身のマークを作りません。-->
| shapeD =
| shape-colorD =
| shape-outlineD =
| markD =
| mark-sizeD =
| mark-dimD =
| label-sizeD =
| label-colorD =
| label-angleD =
| label-posD =
| label-offset-xD =
| label-offset-yD =
<!-- 番号なしパラメータセットはマークとラベルを地図に作成します -->
| shape =
| shape-color =
| shape-outline =
| mark =
| mark-size =
| mark-dim =
| mark-coord = {{coord| | }}
| label =
| labela =
| labelb =
| label-size =
| label-color =
| label-angle =
| label-pos =
| label-offset-x =
| label-offset-y =
| mark-title =
| mark-image =
| mark-description=
<!-- 番号付きマーク (1 - 30) 。mark1へ設定された値は、'D'の値によって上書きされない限りは全ての番号付きパラメータへ値が継承されます。-->
| mark1 =
| mark-coord1 ={{coord| | }}
| label1 =
| label-pos1 = <!-- ... 上記の全てのパラメータ -->
}}
引数の説明
基礎となる技術OSM Location map自身には地図がなく、地図の表示機能も持ちません。フレーム内の全ては{{Graph:Street map with marks}}テンプレート(en:User:Yurik作)によって作り出されています。これにより、編集時の全てのデータをビットマップ画像に変換させる内部処理が呼び出されます。それはページがユーザーによって読み込まれるまでに架空の計算が生じないようになっています。 Whilst the map is being edited and previewed, the page is supplied with a rasterised image, collating the base-map, marks, labels, etc. on the fly. It will be particularly noticeable on small fonts that when the 'Publish Changes' button is pressed, the resulting bitmap has much worse fonts than the preview. (Maybe this will be improved at some point). The process of updating the map image and providing the right bitmap is all handled internally and invisibly. One of the consequences of the 'bitmap' solution, which is different from the standard {{Location map}} method, is that there is no text or objects on the final image, so there is no possibility of adding wikilinks within the template. The full screen option, which can be clicked through from below the map, provides an entirely different mapping approach, using the same base-map data. This provides an interactive map that can be panned and zoomed. It also replicates (although at present only as numbered markers) the various marks from the page map. These can then be given more content, by way of a title, caption and image along with displaying the coordinate values. The caption and title can then be given all the wikilinks and other markup features that may be desired, providing a map-based page that will offer another way of engaging with the article content. Future development of the various mapping technologies is likely to result in further options for showing maps on Wikipedia. In particular, {{maplink}}, which initially just created a text link to a full-screen map, can now create a framed image including dot-markers, roads, bounderies, etc., and can acquire data directly from wikidata to do this. Again, the processor overheads are reduced by initially showing a bitmap, which can be clicked to become interactive within its frame. Maplink is being effectively rolled out within info-boxes, where the map is automatically generated from already available data. This template, on the other hand, is probably better suited to a hand-editable map, in which the area displayed and the selection of items and labels included are selected, edited, and added to, to suit the specifics of the subject in hand. A further approach, which is not currently supported within this template, but is available via the inderlying {{Graph:Street map with marks}} template, is to draw the data from Wikidata, using a SPARKL query that provides the selection of marks requested. The 'Graph' technology used here is described as under development, so while it is highly likely that this or a similar solution will still be available, it may evolve over time. 関連項目
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||