Help talk:Gallery tag/Archive 1
| This is an archive of past discussions. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current talk page. |
| Archive 1 |
"Gallery" Damages "References" (cite.php) add-in
I use the 'cite.php' plugin quite a bit, but the gallery tag seems to damage the '<references/>' tag -- nothing appears if the <references/> is below the gallery, but above is just fine. A short-term solution is to make the gallery always the last thing in an article, but that's not always the best option. —Preceding unsigned comment added by 24.119.211.91 (talk) 20:45, 20 October 2007 (UTC)
Brilliant
This is brilliant: why haven't I heard about this before? What syntax is available? Is it possible to have the gallery re-flow when the browser window is re-sized? --Phil | Talk 08:42, Jan 13, 2005 (UTC)
- Because the developers are really bad about developing what people make bug reports about, really good about developing what piques their interest, and moderately bad about documenting any of it. (This is an endemic problem with any open-source project, I suppose.) Though... bah, I suppose that's not entirely true; I'm just annoyed that none of WikiTeX has made it in---chemistry and music would be incredibly useful (check the music bits---you can click on the display to play the music); chess and go would allow for a lot of currently manually-made images to be autogenerated. It's modular; not all of it has to be implemented. I was agitating for its inclusion last April, and what do we get? A timeline module that nobody uses. Grumble. Vote for BUG 189 if you think it'll help.
- That sort of spiraled off-topic, didn't it. The release notes refer to the gallery syntax; I saw someone using it, maybe on the Village Pump, and declared it spiffy and useful. If you'd like more flexible gallery output, drop a comment on BUG 1340, which i just filed. grendel|khan 01:45, 2005 Jan 16 (UTC)
- I would argue that bug 1340 is at least partially a "bug", not just an "enhancement". When combined with a right-side info box (like on FS De Grasse), on my config (Win2k, 1024x768), at least, using Opera or IE, the gallery gets shoved down below the bottom of the info box, and using Firefox, Mozilla, or Netscape 7 the gallery overlaps the infobox. I put a Netscape screenshot of the problem here. Niteowlneils 00:53, 17 Feb 2005 (UTC)
- PS I stopped adding or commenting on bugs when the software was changed to one that displays email addresses to be scraped off the screen. Niteowlneils 00:58, 17 Feb 2005 (UTC)
- Looks like documentation would be in Wikimedia:Help:Images_and_other_uploaded_files#Gallery_tag.2C_category.2C_table_of_images. (SEWilco 20:12, 8 Mar 2005 (UTC))
Markup in captions
Can Wiki markup not be used in captions? I know you can link text, but when I tried to italicize something I just got double apostrophes in the caption. — Knowledge Seeker দ 04:01, 7 Mar 2005 (UTC)
Looks like it's been upgraded! — Knowledge Seeker দ 04:28, 2 Apr 2005 (UTC)
Width problem
Currently, in lower resolutions, such as 800x600, the gallery is wider than the page and thus forces horizontal scroll bars and makes the page look bad. —Lowellian (talk) 04:39, Apr 18, 2005 (UTC)
centering text
i want the text centered, not aligned left. how can i do this? Kingturtle 22:24, 31 May 2005 (UTC)
- image.jpg | <center> caption </center>
- Hope that helps. Rossami (talk) 21:58, 28 September 2005 (UTC)
More control of Gallery layout?
I like the idea of the Gallery tag, but it seems extending the markup for some more control over how it lays things out would be useful.
Two suggested additions: Control of max # of columns, control of sizes of the thumbnails shown.
--The Rizz 00:52, June 23, 2005 (UTC).
I agree. Most of my user's monitors here is big screen 17" with high res. Current setting of <gallery> only take place of 1/4 of the maximized window screen. Borgx 02:54, 21 July 2005 (UTC)
- still holds true. 81.243.28.3 09:20, 7 May 2007 (UTC)
Help
Why does the images gallery only show some images and not all of them, see my main usrpage Mollsmolyneux 19:17, 24 May 2006 (UTC)
verticalness
Is it possible to have the gallery vertically-oriented? I have several instances where having a 1-column wide, right- or left- oriented gallery would be awesome. — pd_THOR | =/\= | 20:30, 10 August 2006 (UTC)
- SEconded, a year and a half later.
Center
Is it possible to center the whole gallery? There always seems to be just a small gap to the right . Thanks, Dfrg.msc User talk:Dfrg.msc 01:24, 18 August 2006 (UTC)
- I especially like the fact that there is "only" a small gap on your screen ;-) --84.142.66.224 19:15, 5 March 2007 (UTC)
Linking images to articles
Is it possible to link images to specific gallery/category? --Nevit 18:35, 31 August 2006 (UTC)
"Default" graphic for non-existent images is inappropriate
Take a look at Gallery of named graphs. Notice that a couple of the graphs, such as "Brinkman graph" and "Thomassen graph", appear as a blue splotch with edges incident on the two upper corners. This is terribly confusing to readers, who may be coming to the page to learn what a graph looks like — and a Brinkman graph doesn't look like a blue splotch!
The default display for a broken gallery link should be either a version of the IE/Firefox "broken image" graphic, or simply a Wikipedia redlink, as with a broken "normal" image link. It certainly should not be anything that might legitimately be mistaken for a real image!
(Yes, the quick fix in this case is to remove the broken images from the gallery. But this is a major usability issue that should also have a real fix.) --Quuxplusone 23:25, 18 January 2007 (UTC)
- Update: The blue-splotch graphic is http://en.wikipedia.org/skins-1.5/common/images/icons/fileicon-svg.png, the "file icon" for SVG images. I still don't know why the gallery tag is displaying that graphic, instead of a different graphic or a redlink. But that should help narrow down the problem for people who can't see the example due to a different browser or skin setting. --Quuxplusone 23:31, 18 January 2007 (UTC)
Right
How can I put the gallery to the right (in a similar way to the image thumbnails ? There are only two images and there is a lot of space unused.--Altermike 08:06, 16 March 2007 (UTC)
- Like this:
<div align="right"> <gallery> ... </gallery> </div>
Dumb question
How do I modify the background color of the gallery? --ChaChaFut 05:43, 11 April 2007 (UTC)
- in your Special:Mypage/monobook.css. Study the main.css of the general monobook style and find out the elements you need to change (i.e. search for "gallery" or something). 81.243.28.3 09:24, 7 May 2007 (UTC)
Suggestion, galleries should allow "full" Image syntax
An exercise for the reader: collect a bunch of images from an article into a gallery. Now decide you don't like the results, and try to separate out a few.
Is there any particular reason the galleries do not allow the use of full Image-tag syntax? By this I mean allowing [['s, thumb, size comments, etc. Simply ignore the ones that don't make sense. That way one could easily move images into and out of the gallery without losing information that might prove useful, and without requiring any additional editing, which might introduce errors.
There's always an argument for these sorts of differences if they significantly improve editability, but in this case I would argue the differences are so minor that perhaps they should not exist.
Maury 12:15, 11 July 2007 (UTC)
Help meeee
Can anyone fix Chip pan - the lower row of images won't display in a gallery, as they are too large, and I couldn't figure out a way to make it work without reducing the image size. So I fudged a table to thumbnail the lower row. But now it looks like crap. Is there a way to fix this? Neil ╦ 15:53, 17 July 2007 (UTC)
Widths
I have noticed that eg. widths="200px" doesn't make the widths of all the images 200px. What is going in here and is there a way to force compliance of specified widths/heights? Also, are the images the same size on all browsers? - Diceman 17:44, 13 August 2007 (UTC)
- It appeared the problem was that the default height (120px?) overrides the width, so both width and height must be specified in approximately a 4:3 ratio. - Diceman 16:43, 23 August 2007 (UTC)
Image location
I have a gallery that is 4 images wide, with 22 images, which leaves 2 of the images alone in a last row. Is it possible to place these images as the middle two of the row, leaving an empty space on the leftmost and rightmost spots; instead of having them in the 2 leftmost spots? Pilaman 17:50, 16 August 2007 (UTC)
dumber Question
This has been asked before, I just didn't understand the answer, how do you change the background colour away from white in a gallery? (see the top gallery section of my user page if you would) --SteelersFan UK06 05:23, 22 August 2007 (UTC)
Reflowing problem
On Commons, when a gallery is too wide to fit the browser window, it is reflowed, so that it will fit. However, here on Wikipedia this doesn't seem to be happening. Is any one else experiencing this problem, or able to reproduce it? Shinobu 01:12, 7 September 2007 (UTC)
commenting images in the gallery
Hi, I wat to comment the images, i use the captions, but i want a way rto comment them, when thee mouse hover over, without sending to a any page? --Stayfi 18:22, 6 November 2007 (UTC)
Gallery Parameters Don't work in my Wiki
I've got a simple wiki in which a gallery of images is established. The 'caption,' 'perrow,' and other parameters do not work, nor do they save. After clicking 'Save page' in 'edit,' changes to <gallery> tag do not remain. Click [2] to view gallery.
- Gallery tag must not work in earlier versions of MediaWiki. I updated to MW 1.12, and it works fine... —Preceding unsigned comment added by 137.88.175.106 (talk) 16:14, 9 May 2008 (UTC)
Images not working
Can someone please take a look at Fukushūen? Two of the images in the gallery aren't showing up even though the third is showing up just fine. All of these images are my own, which I uploaded to Commons:Category:Fukushūen and then linked to. Help? LordAmeth (talk) 19:05, 31 July 2008 (UTC)
- It should be fixed now, you need to add the "Image:" infront of the image name. ChyranandChloe (talk) 22:40, 28 September 2008 (UTC)
Gallery Template
I believe we should acknowledge both the Gallery tag and the Gallery template in this page (minus the redirect). In the Gallery template, it allows for the gallery to stretch from one end of the screen to the other with the number of images per row based upon the width of the screen and the width of the images (both of which are specifiable, but have defaults) rather than being fixed width. ChyranandChloe (talk) 22:42, 28 September 2008 (UTC)
Please update syntax
The syntax on this page should be updated to reflect the new syntax and options here. --Zlerman (talk) 02:30, 6 January 2009 (UTC)
Request to allow default to be 5 images across rather than 4
Currently defaults to 4 across, though 5 would fit in an article and this would help compact articles. here it defaults to 4 and here i've expanded to 5 and it still fits in the width, Tom B (talk) 16:11, 23 February 2009 (UTC)
- The default is four for accessibility reasons: the galleries do not resize and the gallery at the time was designed fro users on 1024. Today only about a third of users have 1024, as the de facto begins to favor 1280. I tried to address this issue with the {{gallery}} template, and the WikiMedia's Commons has this system embedded in the tag. ChyranandChloe (talk) 05:00, 27 February 2009 (UTC)
alt text
Is there a way to add alternate text to an image in the gallery, besides using a caption? Per the policy on alt text, the caption is supposed to link the image to the prose, but the alt text is supposed to describe the image itself to readers who cannot view it (such as vision impairment or text only browsers), meaning it would be inappropriate to caption an image with a long description of that image. bahamut0013wordsdeeds 09:49, 14 July 2009 (UTC)
- Looked at MediaWiki.[3] I don't think the feature is currently available. Remember that a lot of people don't even know that the "alt" attribute even exists. You can probably get the feature in a proposal to the technical village pump WP:VPT. I can probably write the feature in to the gallery template if you're interested. ChyranandChloe (talk) 20:28, 14 July 2009 (UTC)
- I'd like to see this feature added. Lack of alt text is one of the things that caused the delisting of a former GA that I work on, and the gallery is one area where I can't add it. -Tjarrett (talk) 13:06, 4 September 2009 (UTC)
Running templates inside the <gallery> tag
I am trying to auto generate the content of the <gallery> </gallery> tags using another template
The images names are ImageName-001.jpg ImageName-002.jpg etc...
When I use
<gallery >
{{ #vardefine: i | 0 }}{{
#while:<br>
| {{ #ifexpr: {{ #var: i }} < 5 | true }}
|<br>
Image:ImageName-00{{ #var: i }}{{ #vardefine: i | {{ #expr: {{ #var: i }} + 1 }} }}.jpg
}}
</gallery>
Somehow nothing gets generated inside the <gallery> </gallery> tag
But If I run the same code outside the <gallery> </gallery> tags, I get the expected result
Image:ImageName-000.jpg
Image:ImageName-001.jpg
Image:ImageName-002.jpg
Image:ImageName-003.jpg
Image:ImageName-004.jpg
I am running
Product Version
MediaWiki 1.12.1
PHP 5.2.5 (apache2handler)
MySQL 4.1.22
Anyone has any idea ? Is there any way to automatically generate the values between the <gallery> </gallery> tags
- Templates dont work inside <gallery> </gallery> tags. A turnaround is as follows:
{{#tag:gallery|
{{MyGallery}}
}}
- You can have a template like this (Note the spaces before Image:):
{{MyGallery
Image:XXX.jpg|Caption
Image:YYY.jpg|Caption
}}
- Havent yet found a solution to control size of images using this method Veryhuman (talk) 21:01, 20 February 2011 (UTC)
Centered captions
How do I center the captions? For example:
<code><gallery> File:Wiki.png | align="center" | Centered caption </code>
... does not center the text with the image. How do I do this correctly? Or isn't this possible? Heymid (talk) 19:23, 19 June 2010 (UTC)
- <center>Caption</center> ? Gary King (talk) 20:04, 19 June 2010 (UTC)
- Thanks, it works! Too bad, I didn't try that tag before asking. I knew it, but simply forgot to try it. Heymid (talk) 20:44, 19 June 2010 (UTC)
add caption aligning
automatic for all captions inside <gallery> tag. Code doesn't look good when you add the tag <center> for each image's caption. 88.204.136.19 (talk) 12:09, 2 December 2010 (UTC)
Border around images
Is there a way to put a border around images? It would be nice when e.g. flags with white bands are put into the gallery.--Carnby (talk) 06:08, 14 May 2011 (UTC)
Change to alt text info
The gallery tag has supported alt text for over a year. Kaldari (talk) 21:08, 6 June 2012 (UTC)
- I just came here to check that because I thought that it did not, but I see it being used in examples. Blue Rasberry (talk) 21:01, 11 September 2012 (UTC)
Requested move
- The following discussion is an archived discussion of a requested move. Please do not modify it. Subsequent comments should be made in a new section on the talk page. Editors desiring to contest the closing decision should consider a move review. No further edits should be made to this section.
The result of the move request was: page moved. Armbrust The Homunculus 09:20, 25 January 2013 (UTC)
Wikipedia:Gallery tag → Help:Gallery tag – This page explains details of a technical feature of the MediaWiki software. The policy aspects are covered at Wikipedia:Image use policy#Image galleries (linked via a hatnote). Though there is much overlap and confusion between the Wikipedia: and Help: namespaces, the general practice is to have technical documentation in the Help: space. See for example Help:Wiki markup, Help:Category, Help:Searching, Help:Link. the wub "?!" 13:37, 13 January 2013 (UTC)
- Support, good idea. I noted a while ago that there are indeed still many help pages in the project space, gotta start moving them someday. --The Evil IP address (talk) 21:18, 13 January 2013 (UTC)
- The above discussion is preserved as an archive of a requested move. Please do not modify it. Subsequent comments should be made in a new section on this talk page or in a move review. No further edits should be made to this section.
Pixel border on image?
Is there a way to add a pixel border to a gallery image? This would help with some images that have the same color as the background, such as flags in some cases. Illegitimate Barrister (talk) 01:57, 7 February 2013 (UTC)
- You could use
{{gallery}}, which has borders built in. --Redrose64 (talk) 12:25, 7 February 2013 (UTC)
Display text link instead of image in gallery
It would be nice to add a colon in front of the file name and disply a text link to the image instead of the image.
Markup would be like so...
<gallery> File:Bulldog.jpg :File:Bearded Collie.jpg File:St Bernard Dog.jpg </gallery>
Result would be something like this...

|
File:Bearded Collie.jpg | 
|
Reason for this is to have the ability to easily place non-free images into the gallery here. And I suppose it might be useful in other areas as well. Using the colon is intuitive here, because it's already the way to turn an image into an image link. We'd simply be extending that syntax to galleries. – JBarta (talk) 05:33, 19 June 2013 (UTC)
- The
<gallery>tag is part of the MediaWiki software; there's not much we can do from this end to alter its behaviour. You'd need to put a feature request through bugzilla:. --Redrose64 (talk) 08:20, 19 June 2013 (UTC)
MediaWiki 1.22/wmf13
MediaWiki 1.22/wmf13 will add a mode parameter.[4] -- Gadget850 talk 05:40, 17 August 2013 (UTC)
Wiki-syntax in caption parameter
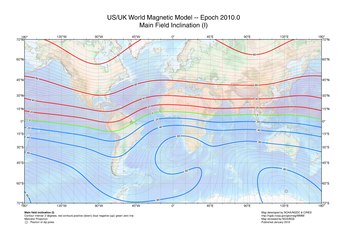
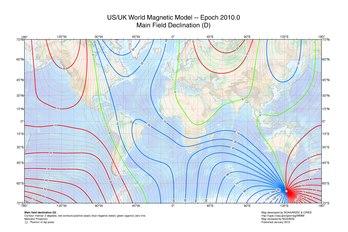
This: <gallery mode=packed caption="Components of the Earth's magnetic field at the surface from the [[World Magnetic Model]] for 2010.<ref name="renamed_from_2010_on_20131022170733">{{Cite report |authors=Maus, S., S. Macmillan, S. McLean, B. Hamilton, A. Thomson, M. Nair, and C. Rollins |year=2010 |title=The US/UK World Magnetic Model for 2010-2015 |url=http://www.ngdc.noaa.gov/geomag/WMM/data/WMM2010/WMM2010_Report.pdf |publisher=National Geophysical Data Center |accessdate=18 October 2013}}</ref>" align=center heights=155px> File:WMM2010 F MERC.pdf|Intensity File:World Magnetic Inclination 2010.pdf|Inclination File:World Magnetic Declination 2010.pdf|Declination </gallery>
Renders as:
- Components of the Earth's magnetic field at the surface from the World Magnetic Model for 2010.<ref name=
-
Intensity
-
Inclination
-
Declination
We appear to have lost the caption as it has a ref in it. Is this a known problem? Jamesx12345 20:11, 29 October 2013 (UTC)
- It's badly formed, that's for sure. Eliminating much of the text and irrelevant attributes, what you have here is The
<gallery caption="caption text.<ref>ref text</ref>"> </gallery>
<and>characters, which are used to begin and end the tags, must alternate - you can't begin a fresh tag - such as<ref>- until any incomplete tag - such as<gallery>- has been properly ended. --Redrose64 (talk) 20:48, 29 October 2013 (UTC)
You can do this with #tag:gallery:
| Markup | Renders as |
|---|---|
{{#tag:gallery|
File:WMM2010 F MERC.pdf{{!}}Intensity
File:World Magnetic Inclination 2010.pdf{{!}}Inclination
File:World Magnetic Declination 2010.pdf{{!}}Declination
|mode=packed
|align=center
|heights=155px
|caption="Components of the Earth's magnetic field at the surface from the [[World Magnetic Model]] for 2010.<ref name="renamed_from_2010_on_20131022170733">{{Cite report |authors=Maus, S., S. Macmillan, S. McLean, B. Hamilton, A. Thomson, M. Nair, and C. Rollins |year=2010 |title=The US/UK World Magnetic Model for 2010-2015 |url=http://www.ngdc.noaa.gov/geomag/WMM/data/WMM2010/WMM2010_Report.pdf |publisher=National Geophysical Data Center |accessdate=18 October 2013}}</ref>"
}}
|
|
References
- ^ The US/UK World Magnetic Model for 2010-2015 (PDF) (Report). National Geophysical Data Center. 2010. Retrieved 18 October 2013.
{{cite report}}: Unknown parameter|authors=ignored (help)
Note that the parameters must come after the content and must be delimited by a pipe. The pipes for the image captions must be escaped using {{!}}. -- Gadget850 talk 22:33, 29 October 2013 (UTC)
Spacing glitch?
Recently, I've noticed that galleries that auto-format into two rows have a big gap in the first row, see forex Rhodochrosite#Gallery. This may be a Firefox artifact -- displays fine in Safari. MacOS user. ??? --Pete Tillman (talk) 22:12, 1 February 2014 (UTC)
- Looks OK in Firefox 26 under Windows XP. --Redrose64 (talk) 22:59, 1 February 2014 (UTC)
Chandelier
I have a chandelier in my possession that we bought from an antique dealer in 1962, listed on it is the name ROCHESTER. We were told at the time, that it came from the Battle Cruiser ROCHESTER when it was refitted, in 1927 or so.If you have a picture of chandelier's that were on the ship, it might help. This is solid Brass and quite nice looking. The wife wants to get rid of it now. We were wondering if it was seeked after. Would it be a good museum piece. The ship hauled many Marines into battle, and might interest them. if this is off the ROCHESTER. IT would be nice to know. Daniel Donnelly — Preceding unsigned comment added by 72.81.184.229 (talk) 19:20, 6 February 2014 (UTC)
- This isn't a good page for questions like this one. I suggest you visit the Humanities reference desk and ask there. Some of the volunteers there may be able to help you. -- John of Reading (talk) 20:03, 6 February 2014 (UTC)
Location of Gallary in Article
Could someone write in this help Article where to place the Gallery? Is it before or after External links, e.g. Timelezz (talk) 14:00, 3 March 2014 (UTC)
- I don't think that there is a rule, as such; but after "External links" is certainly too far down. Sections like "External links" are covered at MOS:APPENDIX, and there is no mention of galleries there; but elsewhere in the same document there is WP:LAYIM which has a link to WP:IG which in turn links to WP:MOSIMAGES. None of those prescribe a specific location for a gallery, but all of them indicate that interspersing the images throughout the text is preferable to a gallery. --Redrose64 (talk) 14:28, 3 March 2014 (UTC)
Problem with heights?
I've just added some galleries to the article Flag of Tuvalu and the heights parameter seems to be ignored (see revision 619557986). Without the widths parameter, the flags are all smaller but the heights are still ignored (see revision 619557913). Does anyone know this functionality well enough to fix my problem (or the bug itself), please? Thanks! — OwenBlacker (Talk) 15:08, 2 August 2014 (UTC)
Edited to add: This applies to the nolines format, not traditional. — OwenBlacker (Talk) 18:15, 2 August 2014 (UTC)
- @OwenBlacker: Er, Flag of Tuvalu hasn't been edited in five months... do you mean Flag of Vanuatu? --Redrose64 (talk) 18:09, 2 August 2014 (UTC)
- @Redrose64: Yes I do, thank you. Though it's no longer apparent in the current version, as I turned off
nolines, to compensate for the inability to add borders to images. Sorry, I'm an idiot! :o) — OwenBlacker (Talk) 18:15, 2 August 2014 (UTC)
- @Redrose64: Yes I do, thank you. Though it's no longer apparent in the current version, as I turned off
Align captions for mode=packed?
Hello, is it possible to align the captions for mode=packed? style="text-align:center" does not seem to work.--Sinuhe20 (talk) 20:16, 18 March 2015 (UTC)
packed-hover on touch screen
I'm not sure what the point is having packed-hover and pack-overlay when they appear the same on a touch screen. You can't see the image properly when the caption is overlaid over the image, so completely defeating the purpose of an image gallery. Hzh (talk) 15:48, 10 August 2015 (UTC)
Size adjusting with packed
Under usage notes, it says that It is good practice not to overspecify the size, unless there is a strong reason to override the user's viewing preferences. The
Packed galleries do not seem to enlarge pictures so that the gallery fills the screen width (which seems like it would be a nice feature), so I'm not sure what this note means. Are galleries broken or is this wrong? Under syntax, it states that packed mode will automatically adjust image sizes to use available display space optimally.As you can see, the narrowness of the image distorts the caption. This may easily be fixed by adding the heights= parameter
, which seems to imply that the tag is working as expected and the the above note is wrong. Personally, I think that automatic resizing sounds like a nice features, but either the note or the gallery tag should be clarified or fixed. —Ost (talk) 19:21, 17 September 2015 (UTC)
- The gallery autosizing feature seems to have developed a bug a few months ago, and I'm not sure where to report/complain about this problem. Overspecifying the size to override viewer preferences would add another problem which won't go away even after the bug is resolved. Previously, the autosize feature worked very well, and I expect that it can be restored to proper function by a qualified coder. Reify-tech (talk) 22:22, 17 September 2015 (UTC)
is there a way to add an image border in the gallery?
I can't figure out a way to add a border to gallery images like with normal images. See flag gallery here - Pan-Slavic colors and note the flags that are bordered by white do not look correct. Thanks! —МандичкаYO 😜 00:19, 20 December 2015 (UTC)
Alt text
I've never seen the alt-text function in the gallery tag before. Today I read about it here, but I can't get it to work. I don't see the alt text in the example. I'm using Chrome, and my friend using two different Mac browsers can't see it either.
-
Can YOU see the alt text?
-abbedabbtalk 14:44, 26 January 2016 (UTC)
- Ping: Paracel63. -abbedabbtalk 14:47, 26 January 2016 (UTC)
- Seems OK to me. If you view the page source, you should be able to locate the
<img />element for the image itself - it's the one with the attributesrc="//upload.wikimedia.org/wikipedia/commons/thumb/e/e3/ESC2014_-_Austria_02.jpg/120px-ESC2014_-_Austria_02.jpg"In the same tag, you will find the attributealt="This is Conchita Wurst", so it's definitely there. Alt text on an img element is used in two main circumstances: (i) by screen reader software; (ii) if the image cannot be displayed or is still loading (in recent Firefox versions). If you see the image, there's no need for your browser to do anything with alt text. --Redrose64 (talk) 15:36, 26 January 2016 (UTC)- @Redrose64: I'm not quite following you. "Alt" text is used to present additional information (not suitable for inclusion in a caption) about an image, upon hovering above the image. This works in thumb-formatted images through the "alt=" parameter, and it's available through a specific parameter in many infoboxes. Why this behaviour should not be available also for gallery images is beyond me. Or am I missing something? Best of wishes.--Paracel63 (talk) 09:12, 28 January 2016 (UTC)
- This is not entirely true. Tooltips are generated by the browser, normally from the
title=attribute of the element that you are hovering over; if your browser displays it from thealt=attribute, it is non-standard behaviour. The purpose of alt text is described at WP:ALT, which uses the word "tooltip" twice, "above" once (out of context), and doesn't mention either "hover" or "over" at all. --Redrose64 (talk) 10:43, 28 January 2016 (UTC)- Thanks for the info. I've talked about the issue with other wikipedians during the day, and now I understand the "alt" tag more. Best of wishes.--Paracel63 (talk) 13:24, 28 January 2016 (UTC)
- This is not entirely true. Tooltips are generated by the browser, normally from the
- @Redrose64: I'm not quite following you. "Alt" text is used to present additional information (not suitable for inclusion in a caption) about an image, upon hovering above the image. This works in thumb-formatted images through the "alt=" parameter, and it's available through a specific parameter in many infoboxes. Why this behaviour should not be available also for gallery images is beyond me. Or am I missing something? Best of wishes.--Paracel63 (talk) 09:12, 28 January 2016 (UTC)
- Seems OK to me. If you view the page source, you should be able to locate the
- Now I get it! I understand now that the hover texts I've seen on Wikipedia are actually the "title"-perameter in the link tag, and not the alt-tag. Yay! I've learned something today! -abbedabbtalk 13:22, 28 January 2016 (UTC)
Image too narrow on "Water cribs in Chicago"
There's a gallery at the bottom of Water cribs in Chicago. There's one image which is very narrow and the gallery hover effect makes it unclickable. What's the best way to work around this? Lordgilman (talk) 17:13, 6 May 2016 (UTC)
- Lordgilman, this doesn't answer your question, but I moved all the gallery images from the Water cribs in Chicago article to a new gallery page on Wikimedia Commons. -Mindfrieze (talk) 15:26, 28 June 2016 (UTC)
Slideshow widths
Hi. You said it does not work. It does not work properly, but good enough to use it. IKhitron (talk) 16:16, 24 July 2016 (UTC)
Transparency
Not sure, if this issue has been adressed before ... Is it possible to make the transparent parts of a file (more specifically logos) appear transparent inside the gallery-tag. Right now, a white background is show around logos, which seems misplaced due to the gray background in between the white background of the logo and the border. Froztbyte (talk) 20:00, 13 January 2017 (UTC)
Difficulty in creating a galery from a semantic request or from images "harvested" in a form
Hello !
It would be useful for me to be able to "build up" a gallery with images selected through a semantic request, or from a form. Trying to use the <hovergallery>, it did not work.
The type of syntax I'd like to use is like this (Image1 being a data in a form):
<hovergallery maxhoverwidth=600 maxhoverheight=600>
{{#ifeq: {{{Image1|}}} | | | {{{Image1}}} }}
</hovergallery>
It seems that the gallery instructions are "read" by the system before the File:xxx.jpg syntax is caught. The HoverGallery creator tells me that his extension calls the
-
IKhitron]] (talk) 10:58, 29 June 2017 (UTC)
</nowiki>
It won't work...
What can I do?
Thanks!
— Preceding unsigned comment added by 79.182.34.128 (talk) 11:30, 5 October 2010 (UTC)
Tag is horribly and unnecessarily complicated
This tag has many of styles and modes that are sometimes incompatible and seem to have been picked randomly without a common plan, and many parameters that work only in some styles, and often do not do what one would expect from their names and logic.
Could someone please redesign it from scratch, with orthogonal options and parameters?
A suggestion: let each entry be a [[File:...]] template with its usual parameters, such as scaling and captions; and have the new Gallery tag/template be concerned only with putting those boxes together. --Jorge Stolfi (talk) 23:45, 25 October 2019 (UTC)
This tag has many of styles and modes that are sometimes incompatible and seem to have been picked randomly without a common plan
– Welcome to the wonderful world of WP and its help pages. EEng 02:18, 30 November 2019 (UTC)
Packed-hover mode on mobile device
I opened my user page gallery on my Android phone (tried both the factory Internet app and Chrome) to see how it would render. Contrary to the help page here, it did not "default to the behaviour of packed-overlay on the mobile site." What gives? isento (talk) 05:21, 9 September 2020 (UTC)
- You can see the caption by tapping the image... at least, part of it. I just removed the mode attribute from a gallery at Gregorian calendar#Gregorian reform because it truncates the caption, which is not usable.
mode="packed-hover"should not be used in articles for this reason, IMO. Hairy Dude (talk) 01:03, 11 March 2021 (UTC)
Text on right side
Is there any way to put the text on the right side of the image instead of under it? --79.249.155.192 (talk) 10:17, 14 August 2020 (UTC)
- You probably want Template:multiple image. The syntax is similar to Template:Gallery, meaning a lot more typing than "<gallery>... </gallery>" tags. Flowing text around tag galleries (that is, having text to the left or right of the gallery), and aligning them left or right, would be really convenient. Not least because converting between a tag gallery and a multiple-image template is a pain. Is it technically possible to add this functionality? HLHJ (talk) 17:00, 12 June 2021 (UTC)
text-align:center also centers gallery
When I create a gallery with <gallery style="text-align:center;"> it also centers the entire gallery. Is this behavior expected? Ibadibam (talk) 18:42, 31 January 2022 (UTC)
- @Ibadibam: Please provide a link to the page where this has happened. --Redrose64 🌹 (talk) 09:11, 1 February 2022 (UTC)
- @Redrose64: I made an example at my sandbox. The behavior described is consistent on my installations of both Chrome and Firefox. Ibadibam (talk) 19:10, 1 February 2022 (UTC)
- The emitted HTML is So it's clear that the
<ul class="gallery mw-gallery-traditional" style="text-align:center;"> <li class="gallerybox" style="width: 155px"> <div style="width: 155px"> <div class="thumb" style="width: 150px;"> <div style="margin:15px auto;"> <a href="/wiki/File:Example.jpg" class="image"><img alt="" src="//upload.wikimedia.org/wikipedia/en/thumb/a/a9/Example.jpg/111px-Example.jpg" decoding="async" srcset="//upload.wikimedia.org/wikipedia/en/thumb/a/a9/Example.jpg/167px-Example.jpg 1.5x, //upload.wikimedia.org/wikipedia/en/thumb/a/a9/Example.jpg/222px-Example.jpg 2x" data-file-width="275" data-file-height="297" width="111" height="120" /></a> </div> </div> <div class="gallerytext"> <p>These captions are centered</p> </div> </div> </li> <li class="gallerybox" style="width: 155px"> <div style="width: 155px"> <div class="thumb" style="width: 150px;"> <div style="margin:15px auto;"> <a href="/wiki/File:Example.jpg" class="image"><img alt="" src="//upload.wikimedia.org/wikipedia/en/thumb/a/a9/Example.jpg/111px-Example.jpg" decoding="async" srcset="//upload.wikimedia.org/wikipedia/en/thumb/a/a9/Example.jpg/167px-Example.jpg 1.5x, //upload.wikimedia.org/wikipedia/en/thumb/a/a9/Example.jpg/222px-Example.jpg 2x" data-file-width="275" data-file-height="297" width="111" height="120" /></a> </div> </div> <div class="gallerytext"> <p>But so is the gallery</p> </div> </div> </li> </ul>
style="text-align:center;"is being applied to the outermost<ul>...</ul>element, and therefore affects that element and everything inside it. --Redrose64 🌹 (talk) 20:26, 2 February 2022 (UTC)- Ok, but is this expected, given the semantics of the
text-alignproperty? I'd have thought this would apply only to the<div class="gallerytext">element, and not to the overall<ul>. I'm having trouble finding the documentation for this on the MediaWiki site. Thanks for looking at this with me! Ibadibam (talk) 22:49, 2 February 2022 (UTC)- The
text-alignproperty describeshow inline-level content of a block container is aligned
; it's not specific to text. --Redrose64 🌹 (talk) 22:19, 3 February 2022 (UTC)
- The
- Ok, but is this expected, given the semantics of the
- The emitted HTML is
- @Redrose64: I made an example at my sandbox. The behavior described is consistent on my installations of both Chrome and Firefox. Ibadibam (talk) 19:10, 1 February 2022 (UTC)
Animated gifs
Hello. Does anybody know if it is possible to import an animated gif into an article and keep the animation alive into it? Thank you very much in advance for your answer : Tatvam (talk) 20:32, 9 March 2022 (UTC)
- @Tatvam: You would add an animated gif to an article the same way you would add any image. In the future, you can take questions like this to the help desk. Ibadibam (talk) 21:31, 9 March 2022 (UTC)
How to align gallery caption?
in this example below, gallery caption "Sample gallery" is aligned to the page center not gallery's. it should be aligned to the gallery or at least to the left. this is ridiculous, whoever did this is an amateur. so how to do this?
- Sample gallery
-
Captioned
-
Captioned with alt text
--Seriousgigi (talk) 23:04, 5 May 2022 (UTC)
- @Seriousgigi: This is due to the CSS rule and there's no easy way to override that
li.gallerycaption { font-weight: bold; text-align: center; display: block; word-wrap: break-word; }
text-align: center;declaration, because it's built into the MediaWiki software. You would need to get the syntax of the<gallery>tag amended, for which you would need to file a phab: ticket. At its front screen, select "Create a feature or enhancement request" (this will open in a new tab), fill in title and description, and in the Tags box, enter "MediaWiki-Gallery". --Redrose64 🌹 (talk) 09:30, 7 May 2022 (UTC)- @Redrose64: well, i actualy try to do this on different wiki (some video game wiki not wikipedia here) so if my wish is added here by phab can i do this on that wiki too? Seriousgigi (talk) 22:40, 7 May 2022 (UTC)
- It would depend upon them using the MediaWiki software. --Redrose64 🌹 (talk) 22:57, 7 May 2022 (UTC)
- @Redrose64: well, i actualy try to do this on different wiki (some video game wiki not wikipedia here) so if my wish is added here by phab can i do this on that wiki too? Seriousgigi (talk) 22:40, 7 May 2022 (UTC)
galleries with STL files
Galleries with STL files seem to be sized incorrectly
— Preceding unsigned comment added by Jarekt (talk • contribs) 13:30, 3 June 2022 (UTC)
How do we remove background from behind images?
On Wikimedia and some language WPs, this displays properly. However, on WP-en images have a checkered background, and on WP-es they have a solid white one. What can we do to get rid of the checkered background, so that the images display against the chosen background color? E.g. this gallery set to "background-color: grey;":
-
Sun
-
Psyche
-
Gonggong
-
Charon
— kwami (talk) 21:21, 18 March 2023 (UTC)
- The checker is due to this CSS rule: which tells the browser to obtain the background image from Media:Checker-16x16.png, repeated to the edges of the containing box in both directions. It should be possible to suppress the checkered background by means of one of these three rules:
.gallerybox .thumb img { background: #fff url(//upload.wikimedia.org/wikipedia/commons/5/5d/Checker-16x16.png) repeat; }
or you should be able to force a grey background using this rule:.gallerybox .thumb img { background-image: none; } .gallerybox .thumb img { background: #fff; } .gallerybox .thumb img { background: inherit; }
It would go in Special:MyPage/common.css. --Redrose64 🌹 (talk) 21:58, 18 March 2023 (UTC).gallerybox .thumb img { background: grey; }
- Thanks!
- Is there a way to do that with the gallery style, so everyone sees it as intended? (I tried "style = background-image: none;", but it had no effect.) — kwami (talk) 22:11, 18 March 2023 (UTC)
- It won't work if you put it into the
style=attribute, because that's applied to the<ul>...</ul>element (the outermost element generated by<gallery>...</gallery>) and you need to alter the styling of the<img />element, which is about six levels deeper (and the innermost). Although the<img />element permits astyle=attribute, the MediaWiki software doen't provide any means for setting it. Hence you need to do it through style sheets. --Redrose64 🌹 (talk) 23:18, 18 March 2023 (UTC)- Could the gallery syntax here on WP-en be modified to match the behaviour of Wikimedia? Is there a reason we need galleries to insert a background image on WP-en, but not on Wikimedia, Commons or Wiktionary? This isn't a problem outside galleries; e.g. this same series of images displays properly at the bottom of {{Infobox zodiac}}. — kwami (talk) 23:28, 18 March 2023 (UTC)
- You have mentioned Wikimedia three times. This is ambiguous: there are nearly a thousand websites which can be described as Wikimedia. Which one do you mean? --Redrose64 🌹 (talk) 00:38, 19 March 2023 (UTC)
- Sorry, I think I meant MediaWiki. It does display properly on Commons and Wikidata, as well as en-WK, but not on en-WP or en-WB. For Spanish, it works for WK and WB but not WP. (That's where I noticed the problem.) For French, German and Esperanto, it works on WP as well. So it does seem to be a matter of local implementation. — kwami (talk) 02:28, 19 March 2023 (UTC)
- I have traced the rule to MediaWiki:Common.css#L-254, lines 254-271 inclusive. The first rule that I gave above is lines 263-265. Lines 267-271 suppress the checkers in articles, user pages and portals, leaving a plain white background; essentially this is the second rule that I gave above, plus some namespace prefixes, which is why it isn't applied on this page (namespace 13). At some point, perhaps many years ago, a decision will have been made to set up those rules locally, but I don't know where that decision was made. Since MediaWiki:Common.css contains local (site-specific) customisation, I wouldn't expect to find consistency across wikis - each one will have decided independently whether to use local customisation for galleries, and if so, what form it should take. For the wikis that you mentioned, Commons, English Wiktionary, Esperanto Wikipedia, French Wikipedia, German Wikipedia, Spanish Wiktionary and Wikidata have no rules affecting galleries, and MediaWiki has no custom rules at all, so the galleries at these sites use MediaWiki default styling, and partially-transparent images show on a plain white background. The only other one that has any local customisation is Spanish Wikipedia where lines 856-871 are rules similar to ours but with a few subtle differences. I have assumed that WK means Wiktionary (the correct code for which is wikt); but I don't know what you mean by WB - please use either the actual site name or the standard prefix code. --Redrose64 🌹 (talk) 10:25, 19 March 2023 (UTC)
- Thanks.
- Yes, WK = Wiktionary, and WB = Wikibooks. (Those are the abbreviations I've seen in threads at MediaWiki.)
- Where do you think it would it be best to start a discussion on modifying the CSS? I don't see a benefit to adding a checkered background, but maybe there's a reason to keep it. — kwami (talk) 10:36, 19 March 2023 (UTC)
- English WikiBooks and Spanish Wikibooks have no gallery styling. MediaWiki:Common.css is discussed at MediaWiki talk:Common.css, but WP:VPR has more watchers. --Redrose64 🌹 (talk) 21:58, 19 March 2023 (UTC)
- Thanks! — kwami (talk) 22:04, 19 March 2023 (UTC)
- English WikiBooks and Spanish Wikibooks have no gallery styling. MediaWiki:Common.css is discussed at MediaWiki talk:Common.css, but WP:VPR has more watchers. --Redrose64 🌹 (talk) 21:58, 19 March 2023 (UTC)
- I have traced the rule to MediaWiki:Common.css#L-254, lines 254-271 inclusive. The first rule that I gave above is lines 263-265. Lines 267-271 suppress the checkers in articles, user pages and portals, leaving a plain white background; essentially this is the second rule that I gave above, plus some namespace prefixes, which is why it isn't applied on this page (namespace 13). At some point, perhaps many years ago, a decision will have been made to set up those rules locally, but I don't know where that decision was made. Since MediaWiki:Common.css contains local (site-specific) customisation, I wouldn't expect to find consistency across wikis - each one will have decided independently whether to use local customisation for galleries, and if so, what form it should take. For the wikis that you mentioned, Commons, English Wiktionary, Esperanto Wikipedia, French Wikipedia, German Wikipedia, Spanish Wiktionary and Wikidata have no rules affecting galleries, and MediaWiki has no custom rules at all, so the galleries at these sites use MediaWiki default styling, and partially-transparent images show on a plain white background. The only other one that has any local customisation is Spanish Wikipedia where lines 856-871 are rules similar to ours but with a few subtle differences. I have assumed that WK means Wiktionary (the correct code for which is wikt); but I don't know what you mean by WB - please use either the actual site name or the standard prefix code. --Redrose64 🌹 (talk) 10:25, 19 March 2023 (UTC)
- Sorry, I think I meant MediaWiki. It does display properly on Commons and Wikidata, as well as en-WK, but not on en-WP or en-WB. For Spanish, it works for WK and WB but not WP. (That's where I noticed the problem.) For French, German and Esperanto, it works on WP as well. So it does seem to be a matter of local implementation. — kwami (talk) 02:28, 19 March 2023 (UTC)
- You have mentioned Wikimedia three times. This is ambiguous: there are nearly a thousand websites which can be described as Wikimedia. Which one do you mean? --Redrose64 🌹 (talk) 00:38, 19 March 2023 (UTC)
- Could the gallery syntax here on WP-en be modified to match the behaviour of Wikimedia? Is there a reason we need galleries to insert a background image on WP-en, but not on Wikimedia, Commons or Wiktionary? This isn't a problem outside galleries; e.g. this same series of images displays properly at the bottom of {{Infobox zodiac}}. — kwami (talk) 23:28, 18 March 2023 (UTC)
- It won't work if you put it into the
Including cropped images in galleries
Is there an option to include cropped images in galleries? I tried to use Template:CSS image crop within a gallery, but the cropped image didn't appear:
<gallery>
{{CSS image crop
|Image = Dew on grass Luc Viatour.jpg
|bSize = 400
|cWidth = 100
|cHeight = 100
|oTop = 180
|oLeft = 60
}}|1
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|2
</gallery>
- It won't appear, the gallery tag expects each line to begin with a bare filename and nothing else. See also mw:Help:Images#Rendering a gallery of images. --Redrose64 🌹 (talk) 21:35, 14 May 2023 (UTC)
- Alternatively, I can include a cropped image in a table of images:
| Cropped image | Gold star | Green star |
Jarble (talk) 15:54, 26 May 2023 (UTC)
Proposal to change the default format of galleries
![]() You are invited to join the discussion at Wikipedia:Village pump (proposals) § Galleries. {{u|Sdkb}} talk 03:38, 29 May 2023 (UTC)
You are invited to join the discussion at Wikipedia:Village pump (proposals) § Galleries. {{u|Sdkb}} talk 03:38, 29 May 2023 (UTC)
Disabling slideshow
Does anyone know if it is possible to disable the slideshow for a specific page and if so how - for example via page-specific CSS/JS or directly as an attribute? Using this tag, I have included two logos in my babel box on Commons, but I don't want the slideshow to be unlocked at the top right of the page for this reason alone. Ideally, it could even be possible to deactivate a specific slideshow within a page and leave potential others untouched, so something like commenting out out the one to remain invisible there. Anil Ö. (talk) 00:23, 5 July 2023 (UTC)
Galleries, part 2
@Adam Cuerden and Sdkb: It seems like Wikipedia:Village_pump_(proposals)/Archive_203#Galleries was archived without ever being formally closed. Are you two interested in trying to relitigate this and/or get a formal close? If not, I might be tempted to reopen a similar discussion to, at the very least, just increase the default resolution of classic-style galleries, which might stave off the concerns about image bleeding at least. But if you two are still interested in litigating over packed mode, I'm happy to wait for that to conclude. SnowFire (talk) 17:01, 9 July 2023 (UTC)
- I'd like to, but it feels like we need to get a properly well-announced RfC to have any chance, as a few voices probably won't. Let's at least get the size upped. But it does feel like the objections are.... not understanding the issue. Adam Cuerden (talk)Has about 8.5% of all FPs. 22:42, 9 July 2023 (UTC)
Display problem
The width of the <div class=thumb> is usually just one device pixel wider than the image it contains, which makes a vertical line appear in the colour set by this bit of CSS:
#content .gallerybox div.thumb {
background-color: #f8f9fa;
}
I'm not sure what the use of that is. I think it's only intended to show up for transparent images, but wouldn't you want the overall page background to appear in that case? A transparent image in a gallery is likely to be a graph or an object with the background cut out, so if the background is off-white, wouldn't you use that?
To get back to why this is a problem... Although normally the line of pixels isn't that noticeable since it's very close in colour to the white page background, it does become very distracting if for some reason a custom background colour has been set on either the gallery tag itself or its parent element. — Preceding unsigned comment added by 92.67.227.181 (talk) 11:28, 30 May 2022 (UTC)
Can a caption be placed under a gallery?
- Can this caption be placed below the gallery?
Is it possible to change the position of the caption in a gallery? This page doesn't explain whether this is possible. Jarble (talk) 20:11, 12 September 2023 (UTC)
- @Jarble: Yes, using
{{multiple image}}, see above. --Redrose64 🌹 (talk) 23:05, 12 September 2023 (UTC)- {{Image frame}} appears to work also:
— Preceding unsigned comment added by Jarble (talk • contribs) 00:05, 13 September 2023 (UTC)